
La page de connexion WordPress ne propose qu'un design unique et la démarche pour personnaliser l'interface aux couleurs de son entreprise peut paraitre un peu mystérieuse.
Aucune option disponible dans WordPress ne permet d'ajouter son propre logo ou encore de changer le fond de page pour une belle image (de licorne, quoi d'autre) en pleine page. Bref, donner un look qui envoi et vous ressemble.
Ce tutoriel vous montre les bases simples du fonctionnement du système de connexion de WordPress, et comment le personnaliser pour arriver exactement à ce que vous souhaitez. Nous allons parcourir quelques étapes ensemble en utilisant du PHP et du CSS uniquement. Si vous n'êtes pas à l'aise avec cette dernière phrase et que vous avez froncé des sourcils, voici 2 extensions pour arriver à ce résultat plus simplement et rapidement : Custom Login (gratuit) et Ultimate Branding (payant).
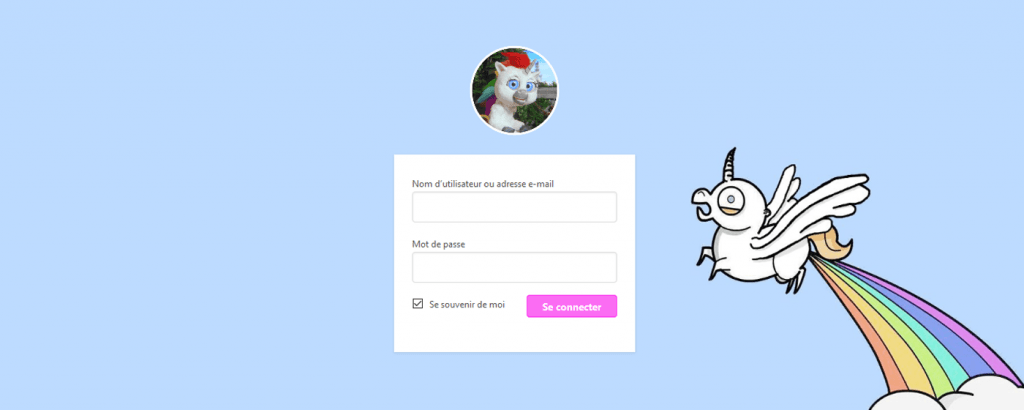
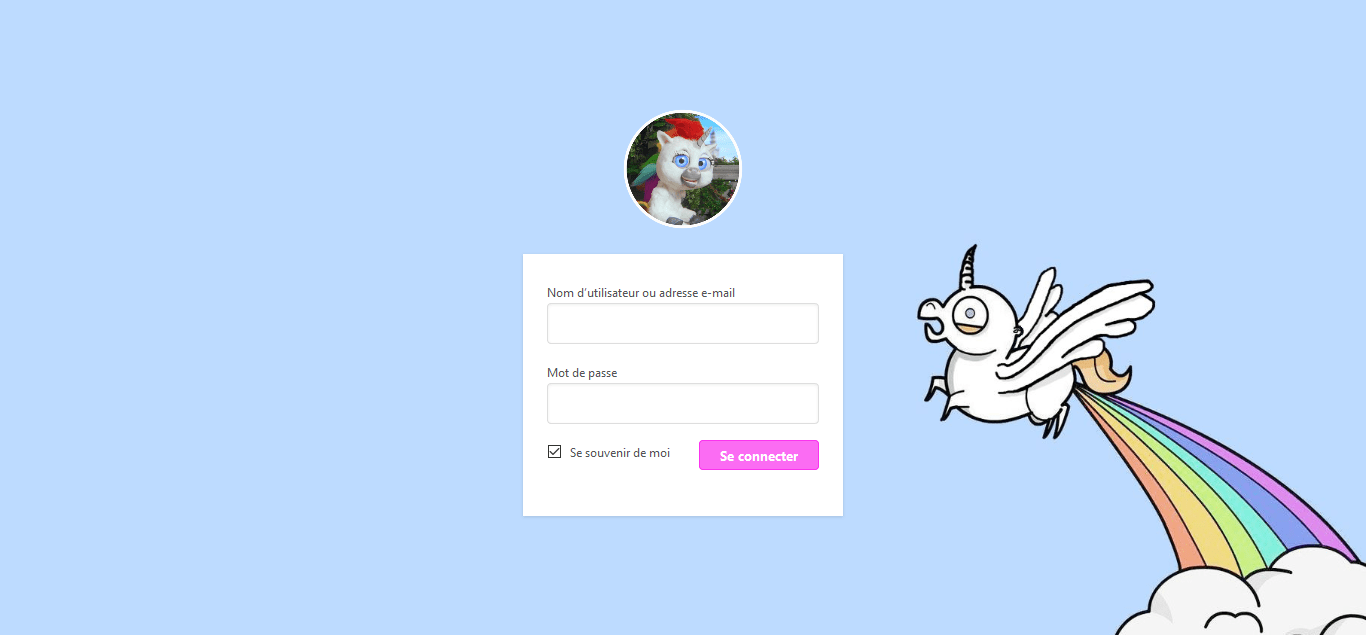
La page de connexion que nous allons créer sur-mesure
Avant de commencer, voici le look de la page une fois personnalisée :

Nous allons apporter des modifications au fichier functions.php du thème. Donc si vous ne voulez pas perdre votre code lors des mises à jour, pensez à créer un thème enfant si ce n'est déjà fait !
Parmi les 10 personnalisations proposées dans ce tuto, il est tout à fait possible de sélectionner librement celles dont vous avez besoin.
Personnaliser la page de connexion WordPress
- Ajouter un fond perso
- Remplacer le logo WordPress par le votre
- Arranger l'apparence du formulaire de contact
- Changer l'URL du logo
- Retirer le lien "Mot de passe oublié"
- Retirer le lien "Retour à.."
- Cacher le message d'erreur de connexion
- Retirer l'effet secousse lors de la connexion
- Modifier l'URL de redirection
- Garder cochée la case "Se souvenir de moi"
ℹ️ Vous avez peut-être cherché, mais la page de connexion WordPress n'a pas de fichier php dédié. Et si vous essayez de modifier la page de connexion depuis la feuille de style du thème, WordPress refuse de charger ces corrections.
Mais tout ça n'est pas un problème parce qu'on peut créer la notre sur-mesure !
Voici ce qu'il faut faire :
- Dans votre dossier de thème, créez un nouveau dossier nommé "login"
- Créez un nouveau fichier CSS (avec sublime text ou Notepad ++) que vous nommerez
login-style-perso.css - Placez le fichier
login-style-perso.cssdans le nouveau dossier /login - Maintenant, il faut demander à WordPress de charger ce fichier CSS. Ouvrez le fichier
functions.phpet ajoutez le code suivant :
function my_custom_login() {
echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('stylesheet_directory') . '/login/login-style-perso.css" />';
}
add_action('login_head', 'my_custom_login');Allez, en avant ! 💪
1- Afficher un fond de page perso
Rien de plus simple, commencez par déposer votre image dans le dossier /login. Il vous suffit ensuite d'ajouter les lignes suivantes dans votre fichier login-style-perso.css :
body.login {
background-image: url('licorne-bg.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
background-size:cover;
}💡 Pensez à remplacer la ligne "licorne-bg.jpg" par le nom de votre propre image de fond.
2- Remplacer le logo WordPress par le vôtre
Commencez par ajouter l'image de votre logo dans le dossier /login. Ensuite ajoutez les lignes suivantes dans le fichier login-style-perso.css :
.login h1 a {
background-image: url( 'licorne-logo.png' );
background-size: 120px;
height: 120px;
width: 120px;
} 💡 Pensez à remplacer "licorne-logo.png" par le nom de votre image de logo. Vous pouvez grossir ou diminuer la taille du logo grâce aux propriétés background-size, width et height.
3- Personnaliser l'apparence du formulaire de connexion
Maintenant nous allons jouer avec le rendu du formulaire pour qu'il soit un peu plus moderne et arrondis. Vous êtes complètement libres de changer le code CSS suivant selon vos goûts.
Nous commençons par modifier les label pour avoir un texte plus sombre, puis les inputs (champs) afin de leur donner un style plus arrondis.
.login label {
font-size: 12px;
color: #555555;
}
.login input[type="text"]{
background-color: #ffffff;
border-color:#dddddd;
-webkit-border-radius: 4px;
}
.login input[type="password"]{
background-color: #ffffff;
border-color:#dddddd;
-webkit-border-radius: 4px;
}La prochaine étape permet de personnaliser le bouton en optant pour un rose enchanté :
.login .button-primary {
width: 120px;
float:right;
background-color:#fb6cf3 !important;
color: #ffffff;
font-weight:bold;
-webkit-border-radius: 4px;
border: 1px solid #fb33ef;
box-shadow: none;
text-shadow: none;
}
.login .button-primary:hover {
background-color:#fb33ef !important;
color: #fff;
-webkit-border-radius: 4px;
border: 1px solid #fb33ef;
}
.login .button-primary:active {
background-color:#fb33ef !important;
color: #fff;
-webkit-border-radius: 4px;
border: 1px solid #fb33ef;
}4- Modifier l'URL du logo
Par défaut le logo renvoi vers wordpress.org. Vous pouvez faire pointer le lien vers l'adresse de votre site à la place en ajoutant ce code au fichier functions.php :
function my_login_logo_url() {
return get_bloginfo( 'url' );
}
add_filter( 'login_headerurl', 'my_login_logo_url' );
function my_login_logo_url_title() {
return get_bloginfo( 'name' );
}
add_filter( 'login_headertext', 'my_login_logo_url_title' );💡 Explications :
- get_bloginfo( 'url' ) va automatiquement reprendre l'url de votre site
- get_bloginfo( 'name' ) va automatiquement reprendre le nom de votre site
5- Retirer le lien Mot de passe perdu
Le lien "Mot de passe perdu ?" est très utiles mais si quelqu'un a piraté votre e-mail il sera capable d'avoir votre mot de passe WordPress et de prendre le contrôle de votre site.
On va cacher ce lien par précaution : ajoutez ce code à votre fichier login-style-perso.css :
p#nav {
display: none;
}6- Retirer le lien "Retour au site"
Ce lien permet aux utilisateurs de retourner sur la page d'accueil du site. Je fais le choix d'un style très épuré et souhaite donc le faire disparaitre de sous mon formulaire.
Ajoutez ce code à votre fichier login-style-perso.css :
p#backtoblog{
display: none;
}7- Cacher le message d'erreur d'identifiant ou de mot de passe
Lorsque vous saisissez un mauvais nom d'utilisateur ou un mauvais mot de passe, WordPress vous le dit dans un message d'erreur. Alors oui c'est très pratique pour vous, mais aussi pour des pirates. Car le message d'erreur précise à chaque tentative si c'est l'identifiant ou le mot de passe qui est faux. Ainsi de bons hackers vont tester des centaines de possibilités parmi les mots de passes les plus communs par exemple (123456, date de naissance...).
Une solution complète est de sécuriser efficacement votre site WordPress. Ici nous allons simplement cacher le message grâce au code suivant à insérer dans votre fichier functions.php :
function login_error_override() {
return 'Détails de connexion incorrects.';
}
add_filter('login_errors', 'login_error_override');💡 Personnalisez le message à faire apparaître selon vos préférences.
8- Retirer l'effet secousse lors d'une tentative de connexion
Quand vous entrez un mauvais identifiant ou mot de passe, le formulaire se secoue pour alerter visuellement l'utilisateur qu'il s'est trompé.
Certains trouvent cet effet ennuyeux voir énervant et souhaiterons le retirer. Ajoutez ce code au fichier functions.php :
function my_login_head() {
remove_action('login_head', 'wp_shake_js', 12);
}
add_action('login_head', 'my_login_head');9- Modifier la redirection
Après une connexion réussie vous êtes redirigé vers le tableau de bord de WordPress. Vous pouvez changer ce comportement facilement pour rediriger les utilisateurs vers la page d'accueil par exemple.
Ajoutez le code suivant dans le fichier functions.php de sorte que tous les utilisateurs autres que admin soient automatiquement redirigés :
function admin_login_redirect( $redirect_to, $request, $user ) {
global $user;
if( isset( $user->roles ) && is_array( $user->roles ) ) {
if( in_array( "administrator", $user->roles ) ) {
return $redirect_to;
} else {
return home_url();
}
}
else
{
return $redirect_to;
}
}
add_filter("login_redirect", "admin_login_redirect", 10, 3);💡 Explications :
- return home_url ( ) va automatiquement reprendre l'url de votre site
10- Pré-cocher "Se souvenir de moi"
La case "Se souvenir de moi" est décochée par défaut. J'aime cocher cette case quand je me connecte mais parfois j'oublie et réalise plus tard que c'est trop tard !
Pour laisser cette case toujours cochée, ajoutez le code suivant au fichier functions.php :
function login_checked_remember_me() {
add_filter( 'login_footer', 'rememberme_checked' );
}
add_action( 'init', 'login_checked_remember_me' );
function rememberme_checked() {
echo "<script>document.getElementById('rememberme').checked = true;</script>";
}En conclusion
📌 Beaucoup de développeurs négligent la page de connexion car elle n'est pas visible des internautes. Cependant lorsque vous travaillez pour un client, c'est une belle opportunité de mettre en avant la finition de votre travail et l'image de marque de l'entreprise. Evitez les licornes hein !
👍️ Pour les utilisateurs du site, la page de connexion annonce une expérience utilisateur haute en couleurs si elle est proprement personnalisée.
La modification en vaut bien la peine pour le peu d'effort qu'elle demande. C'est une opportunité supplémentaire de mettre le site à l'image de l'entreprise et faire bonne impression.
Besoin d'un expert pour améliorer les performances de votre site internet ?
Contactez-moi pour en discuter ensemble !
Recevez un audit et une estimation gratuite des optimisations à apporter à votre site web.
bravo pour ce tuto bien expliqué et fonctionnel. Merci
Merci à toi Élodie pour ton commentaire.
Ravi d’avoir rendu service 😉
Cordialement