
Il y a peu, un client m'a demandé de personnaliser son site WooCommerce. Le but étant de proposer dans l'interface client (My Account), un lien supplémentaire (custom endpoint) permettant d'accéder à une page "Fiches Techniques". Dans cette page devaient figurer des fichiers PDF téléchargeables. Cette page devait uniquement être accessible depuis le compte client, par les clients identifiés.
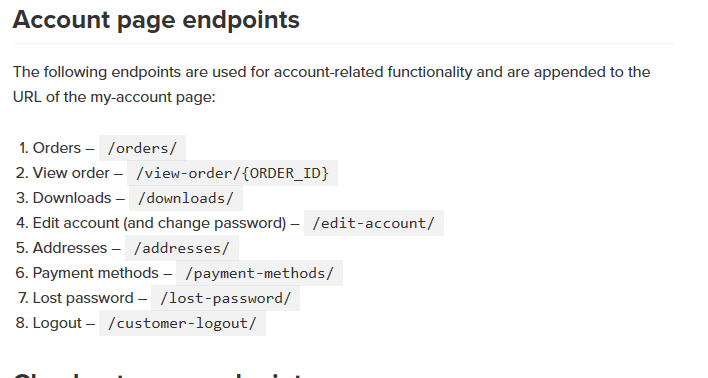
WooCommerce propose d'origine un certains nombre d'endpoints, se limitant aux possibilités suivantes (qu'est-ce que les endpoints WooCommerce ?) :

Dans notre exemple, nous allons ajouter un 9ème endpoint qui sera donc nommé Fiches techniques. Vous êtes libre de le nommer selon votre besoin spécifique.
Etape 1 : créez votre page comme n'importe qu'elle page WordPress
Ajoutez ce que vous voulez dans cette page et la nommer comme vous le souhaitez. Dans notre exemple, la page s'appelle "fiches techniques". Vous pouvez publier la page ou bien l'enregistrer comme brouillon. L'important est de récupérer l'ID de la page. Pour ce faire, allez dans "Toutes les pages" et survolez le titre de la page que vous venez de créer. Vous verrez apparaître en bas à gauche de votre écran une ligne semblable à celle-ci : post.php?post=21&action=edit
Dans mon cas, l'ID de la page est donc 21.
Etape 2 : ouvrez votre fichier functions.php
Copier et coller les fonctions suivantes à la suite dans votre fichier functions.php, et sauvegarder les changements.
L'explication du code vient juste après.
[pastacode lang="php" manual="%2F%2F%20Etape%201%20-%20cr%C3%A9ez%20une%20page%20et%20r%C3%A9cup%C3%A9rez%20son%20ID%0A%2F%2F%20Etape%202%20-%20collez%20l'ensemble%20de%20ces%20fonctions%20dans%20votre%20fichier%20functions.php%0A%2F%2F%20Dans%20cet%20exemple%2C%20fiches%20techniques%20est%20la%20page%20ainsi%20que%20le%20custom%20endpoint%0A%2F%2F%20Ce%20code%20va%20g%C3%A9n%C3%A9rer%20un%20nouveau%20endpoint%20nomm%C3%A9%20fiches%20techniques%20dans%20l'interface%20du%20compte%20client%0A%0Afunction%20custom_wc_end_point()%20%7B%0Aif(class_exists('WooCommerce'))%7B%0Aadd_rewrite_endpoint(%20'fiches-techniques'%2C%20EP_ROOT%20%7C%20EP_PAGES%20)%3B%0A%7D%0A%7D%0Aadd_action(%20'init'%2C%20'custom_wc_end_point'%20)%3B%0A%0Afunction%20custom_endpoint_query_vars(%20%24vars%20)%20%7B%0A%24vars%5B%5D%20%3D%20'fiches-techniques'%3B%0Areturn%20%24vars%3B%0A%7D%0Aadd_filter(%20'query_vars'%2C%20'custom_endpoint_query_vars'%2C%200%20)%3B%0Afunction%20ac_custom_flush_rewrite_rules()%20%7B%0Aflush_rewrite_rules()%3B%0A%7D%0Aadd_action(%20'after_switch_theme'%2C%20'ac_custom_flush_rewrite_rules'%20)%3B%0A%0A%2F%2F%20ajoute%20le%20custom%20endpoint%20comme%20un%20nouvel%20item%20au%20menu%20du%20compte%20client%0Afunction%20custom_endpoint_acct_menu_item(%20%24items%20)%20%7B%0A%24logout%20%3D%20%24items%5B'customer-logout'%5D%3B%0Aunset(%20%24items%5B'customer-logout'%5D%20)%3B%0A%24items%5B'fiches-techniques'%5D%20%3D%20__(%20'Fiches%20Techniques'%2C%20'woocommerce'%20)%3B%20%2F%2F%20remplacer%20%22fiches%20techniques%22%20par%20votre%20custom%20endpoint%0A%24items%5B'customer-logout'%5D%20%3D%20%24logout%3B%0Areturn%20%24items%3B%0A%7D%0Aadd_filter(%20'woocommerce_account_menu_items'%2C%20'custom_endpoint_acct_menu_item'%20)%3B%0A%0A%2F%2F%20r%C3%A9cup%C3%A8re%20le%20contenu%20de%20votre%20page%20(dans%20notre%20cas%20la%20page%20fiches%20techniques%20dont%20l'ID%20est%2021)%0Afunction%20fetch_content_custom_endpoint()%20%7B%0Aglobal%20%24post%3B%0A%24id%20%3D%20%2221%22%3B%20%2F%2F%20l'ID%20de%20votre%20page.%20Pour%20moi%20c'est%2021%20comme%20expliqu%C3%A9%20plus%20haut.%0Aob_start()%3B%0A%24output%20%3D%20apply_filters('the_content'%2C%20get_post_field('post_content'%2C%20%24id))%3B%0A%24output%20.%3D%20ob_get_contents()%3B%0Aob_end_clean()%3B%0Aecho%20%24output%3B%0A%7D%0Aadd_action(%20'woocommerce_account_fichestechniques_endpoint'%2C%20'fetch_content_custom_endpoint'%20)%3B" message="" highlight="" provider="manual"/]
Explication du code
Dans l'étape 1, nous avons créé une page et récupéré son identifiant. Dans mon cas, l'identifiant de ma page "Fiches techniques" est 21.
Dans l'étape 2, nous avons ajouté des fonctions. C'est le moment de les regarder une à une et de comprendre comment elles fonctionnent.
Comprendre la 1ère fonction : custom_wc_end_point()
[pastacode lang="php" manual="%2F%2F%20La%201%C3%A8re%20fonction%20enregistre%20un%20nouveau%20endpoint%0A%0Afunction%20custom_wc_end_point()%20%7B%0Aif(class_exists('WooCommerce'))%7B%0Aadd_rewrite_endpoint(%20'fiches-techniques'%2C%20EP_ROOT%20%7C%20EP_PAGES%20)%3B%0A%7D%0A%7D%0Aadd_action(%20'init'%2C%20'custom_wc_end_point'%20)%3B" message="" highlight="" provider="manual"/]
Cette première fonction enregistre un nouveau custom endpoint pour WooCommerce.
Comprendre la 2nde fonction : custom_endpoint_query_vars()
[pastacode lang="php" manual="%2F%2F%20La%202nde%20fonction%20nomme%20notre%20nouveau%20endpoint%0Afunction%20custom_endpoint_query_vars(%20%24vars%20)%20%7B%0A%24vars%5B%5D%20%3D%20'fiches-techniques'%3B%0Areturn%20%24vars%3B%0A%7D%0Aadd_filter(%20'query_vars'%2C%20'custom_endpoint_query_vars'%2C%200%20)%3B" message="" highlight="" provider="manual"/]
Dans la 2nde fonction, nous attribuons un nom à notre custom endpoint (une variable pour être plus précis). Dans cet exemple, le nom est fiches-techniques. Il ne s'agit pas du nom qui figurera dans le lien de menu du compte utilisateur. Il doit être impérativement écrit en minuscule.
Comprendre la 3ème fonction : ac_custom_flush_rewrites_rules()
[pastacode lang="php" manual="%2F%2F%20Rafraich%C3%AEt%20les%20permaliens%0Afunction%20ac_custom_flush_rewrite_rules()%20%7B%0Aflush_rewrite_rules()%3B%0A%7D%0Aadd_action(%20'after_switch_theme'%2C%20'ac_custom_flush_rewrite_rules'%20)%3B" message="" highlight="" provider="manual"/]
La 3ème fonction garantie le bon rafraichissement des permaliens lorsque vous changez de thème. Il est d'ailleurs recommandé de re-sauvegardé vos permaliens (Réglages > Permaliens) après avoir ajouté l'ensemble de nos fonctions.
Comprendre la 4ème fonction : ac_custom_flush_rewrites_rules()
[pastacode lang="php" manual="function%20custom_endpoint_acct_menu_item(%20%24items%20)%20%7B%0A%24logout%20%3D%20%24items%5B'customer-logout'%5D%3B%0Aunset(%20%24items%5B'customer-logout'%5D%20)%3B%0A%24items%5B'fiches-techniques'%5D%20%3D%20__(%20'Fiches%20Techniques'%2C%20'woocommerce'%20)%3B%20%2F%2F%20remplacer%20%22fiches%20techniques%22%20par%20votre%20custom%20endpoint%0A%24items%5B'customer-logout'%5D%20%3D%20%24logout%3B%0Areturn%20%24items%3B%0A%7D%0Aadd_filter(%20'woocommerce_account_menu_items'%2C%20'custom_endpoint_acct_menu_item'%20)%3B" message="" highlight="" provider="manual"/]
La 4ème fonction ajoute un nouvel item nommé "Fiches Techniques" au menu de l'interface du compte client WooCommerce. Le nom peut ici être en majuscule ou en minuscule. La fonction précise que notre item sera ajouté avant l'item de Déconnexion.
Comprendre la 5ème (et dernière) fonction : fetch_content_custom_endpoint()
[pastacode lang="php" manual="%2F%2F%20r%C3%A9cup%C3%A8re%20le%20contenu%20de%20votre%20page%20(dans%20notre%20cas%20la%20page%20fiches%20techniques%20dont%20l'ID%20est%2021)%0Afunction%20fetch_content_custom_endpoint()%20%7B%0Aglobal%20%24post%3B%0A%24id%20%3D%20%2221%22%3B%20%2F%2F%20l'ID%20de%20votre%20page.%20Pour%20moi%20c'est%2021%20comme%20expliqu%C3%A9%20plus%20haut.%0Aob_start()%3B%0A%24output%20%3D%20apply_filters('the_content'%2C%20get_post_field('post_content'%2C%20%24id))%3B%0A%24output%20.%3D%20ob_get_contents()%3B%0Aob_end_clean()%3B%0Aecho%20%24output%3B%0A%7D%0Aadd_action(%20'woocommerce_account_fichestechniques_endpoint'%2C%20'fetch_content_custom_endpoint'%20)%3B" message="" highlight="" provider="manual"/]
La 5ème fonction associe le nouvel item au contenu de la page ayant l'ID 21, donc "Fiches Techniques". Ainsi lorsque vous cliquerez sur le nouvel item "Fiches techniques" c'est bien le contenu de votre page qui s'affichera. Sans cette fonction, votre lien dirigera vers une erreur 404.
Voilà, vous savez maintenant comment ajouter votre propre lien de menu à l'interface du compte client WooCommerce. Seuls les clients pourront le voir.
Pour garantir un accès à vos nouvelles pages uniquement aux clients connectés, et pour rediriger les autres vers une page spécifique - Tutoriel : protéger l'accès à vos pages WordPress et WooCommerce
Cet article vous a plus ? Dîtes-le en commentaire et rejoignez-nous sur Facebook pour partager d'autres astuces et tutoriels gratuits !
Si cet article vous a aidé, lâchez votre plus bel applaudissement en remerciement ! 🤗