Voici comment ajouter une langue au sélecteur de langue WPML sans pour autant devoir créer la langue dans l'administration du site. C'est utile par exemple si une société dispose d'un site dédié à part pour un pays.
Exemple : j'ai un site international, mais la Chine a son propre site, alors je souhaite ajouter le Chinois à mon sélecteur de langue, et renvoyer au clic sur le site Chinois dédié.
Pour réaliser cette modification, on va intervenir sur le fichier JavaScript du thème. Et utiliser la fonction jQuery suivante :
jQuery( document ).ready(function($) {
// --- AJOUT LIEN TEXTE DANS MENU LANGUES WPML
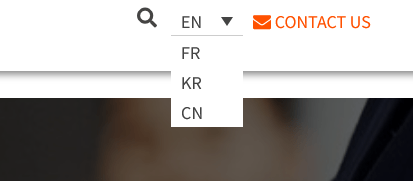
$("ul.js-wpml-ls-sub-menu li:last-child").after('<li class="wpml-ls-slot-shortcode_actions"><a class="wpml-ls-link" href="https://www.monsitechinois.cn/" target="_blank"><span class="wpml-ls-native">CN</span></a></li>');
});Explication du code :
Ici j'ajoute "CN" en fin de liste automatiquement car j'ai ciblé le dernier item de la liste avec "li:last-child" et demandé de placer mon lien après, grâce à ".after".
Ensuite, j'ai défini dans ma balise <a> le lien vers lequel renvoyer au clic, et précisé "target=blank" pour que l'ouverture se fasse dans un nouvel onglet. A vous d'adapter selon votre besoin.
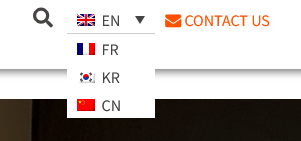
En cadeau une variante avec l'affichage du drapeau de la langue 🇨🇳 en plus du texte. Code à adapter en fonction de la langue souhaitée : chemin de l'image, balise alt et url du site de destination au clic.
jQuery( document ).ready(function($) {
// --- AJOUT LIEN IMAGE DRAPEAU DANS MENU LANGUES WPML
$("ul.js-wpml-ls-sub-menu li:last-child").after('<li class="wpml-ls-slot-shortcode_actions"><a class="wpml-ls-link" href="https://www.monsitechinois.cn/" target="_blank"><img class="wpml-ls-flag entered lazyloaded" src="https://monsite.com/wp-content/plugins/sitepress-multilingual-cms/res/flags/cn.png" alt="Chinois" data-lazy-src="https://monsite.com/wp-content/plugins/sitepress-multilingual-cms/res/flags/cn.png" data-ll-status="loaded" width="18" height="12"><span class="wpml-ls-native">CN</span></a></li>');
});Si cet article vous a aidé, lâchez votre plus bel applaudissement en remerciement ! 🤗