
L'utilisation du HTML5 et du CSS3 permet aujourd'hui de réaliser d'incroyables projets. Puissants et complets, ils représentent le nouveau standard dans le paysage du web. Moins d'efforts pour créer plus d'effets et d'animations, nous sommes bien entrés dans un web interactif !
La puissance de CSS3
J'en ai pour preuve la récente création du webdesigner anglais Chris Pattle, qui a réalisé les personnages des Simpsons entièrement en CSS3.

Voir le projet de Chris Pattle
L'utilisation d'IE6 à IE9 de nos jours
Mais voilà, rien n'est parfait et surtout pas Internet Explorer (attention, je me lâche).
En effet, les versions d'Internet Explorer 6 à 9 ne sont pas compatibles avec une grande partie des propriétés pourtant fantastiques de CSS3.
Mais qu'en est-il vraiment de l'utilisation d'IE à l'heure actuelle ?
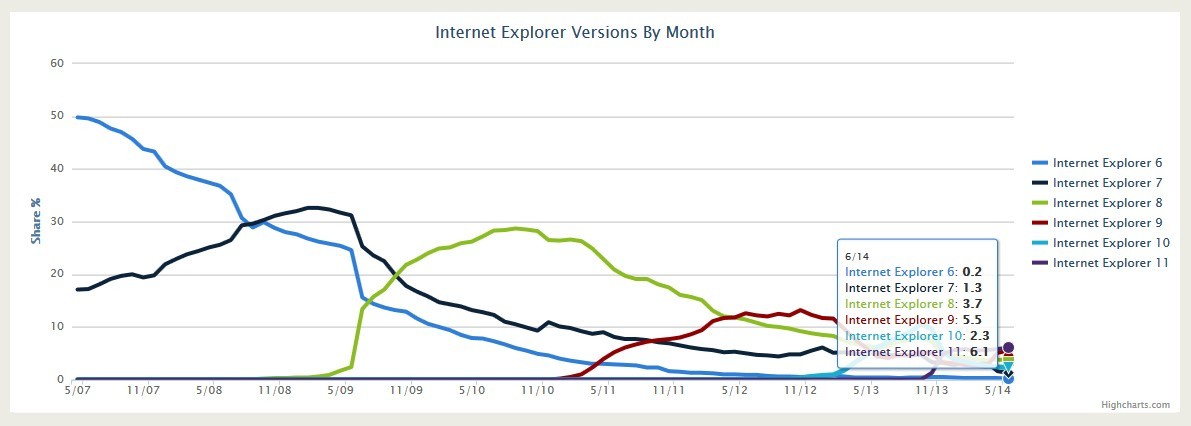
Avant de prendre des mesures concrêtes, il est bon de faire un tour d'horizon et de connaître la situation actuelle. Encore une fois, un graphique vaut mieux qu'un long discours !
 (Cliquer sur l'image pour l'agrandir)
(Cliquer sur l'image pour l'agrandir)
2 choses importantes sont à retenir de ce graphique :
- Oui la part de marché d'IE est faible et son utilisation se fait de plus en plus rare (ne le prenez pas mal, mais pour moi, c'est une bonne nouvelle)
- Les versions d'IE 6 à IE9 représentent 1 internaute sur 10 (10.7%).
Conclusion : vous l'aurez compris, on ne peut pas se permettre d'écarter 10% de ses internautes, sous prétexte que leur navigateur est dépassé, ou bien parce qu'il est de moins en moins utilisé. Alors comment s'y prendre ? Par où commencer ? Quel outil peut m'aider ?
Gérer le CSS3 dans IE grâce à CSS3 PIE
C'est quoi CSS3 PIE ? Ça se mange ?
CSS 3 PIE est un script JavaScript utilisant des éléments spécifiques à IE (format .htc et la propriété CSS behavior).
Il utilise donc des formats de fichier reconnus uniquement par Internet Explorer.
Quelles propriétés CSS3 sont concernées ?
Toutes les propriétés CSS3 ne sont pas prises en charge. Cependant on retrouve les propriétés essentielles :
- box-shadow : ombres portées
- border-radius : coins arrondis
- linear-gradient : dégradés linéaires
- background : arrières-plans multiples
- border-image : images de bordures
Comment utiliser CSS3 PIE dans mon projet ?
Tout d'abord, rendez vous sur css3pie.com, puis récupérez les fichiers du script en cliquant sur le bouton "Download".

Une fois le dossier zip téléchargé, dézippez le.
Sur votre serveur, créez un dossier "PIE" à la racine de votre site ou à la racine de votre thème WordPress (via Filezilla par exemple), et transférez le contenu, précédemment téléchargé, dans ce dossier. Faites bien attention à l'arborescence des fichiers afin que le script puisse fonctionner correctement.
Pour bénéficier des bienfaits de CSS3 PIE, c'est ensuite tout simple : il suffira d'insérer le code "behavior:url(PIE/PIE.php)" après chaque propriété CSS3 que vous souhaitez rendre compatible.
exemple :
#contenu {
margin: 0 auto;
padding: 10px;
width: 700px;
height: 500px;
/*Propriété pour l'ombre portée*/
-webkit-box-shadow: 0 0 30px #5bc0de;
-moz-box-shadow: 0 0 30px #5bc0de;
box-shadow: 0 0 30px #5bc0de;
behavior : url(PIE/PIE.php);
}
Vous savez maintenant comment maitriser simplement les versions 6 à 9 d'Internet Explorer ! Facile non ?
En savoir plus sur CSS3 PIE
Si vous souhaitez en savoir d'avantage sur l'utilisation de CSS3 PIE, je vous invite à visiter le site officiel du script. Vous y trouverez notamment un outil de démonstration des différentes propriétés prisent en charge, ainsi qu'une documentation complète en anglais.
Si cet article vous a aidé, lâchez votre plus bel applaudissement en remerciement ! 🤗