La vitesse de chargement d'un site est l'un des principaux critère d'évaluation par les moteurs de recherche. C'est aussi et surtout un critère important pour le visiteur humain impatient qui n'attendra jamais plus de 2 secondes pour que votre site se charge sur son écran. (Voir l'article "6 raison d'optimiser le temps de chargement de votre site")
Comment ça marche ?
Techniquement, votre site contient beaucoup de fichiers HTML, CSS et JavaScript. Ces fichiers de codes doivent être les plus propres et les plus rapides possibles. Seulement, ils ont été développés par des humains qui prennent soin de conserver une lisibilité du code optimale et compréhensible : des espaces, des commentaires ainsi que diverses annotations inutiles à l’interprétation du code par un ordinateur. Heureusement il existe une solution, celle de minifier vos fichiers. Plusieurs outils gratuits en ligne vous permettent d'effectuer la manoeuvre très rapidement et sans connaissances spécifiques. Voyons ça ensemble !
Minifier : le pourquoi du comment
Minifer (Minify en anglais) est un terme de programmation qui signifie "enlever les caractères inutiles" à l'éxécution du code. Vous voulez rendre vos visiteurs et Google heureux ? Alors adoptez la minify attitude dès maintenant.
Minifier votre code supprime :
- Les espaces
- Les sauts de lignes
- Les commentaires
- Les séparateurs de bloc
Minifier permet de réduire la quantité de code qui doit être transféré sur le web. Plus le code sera léger, plus la bande passante sera conservée et plus le site s'affichera rapidement.
[icon type="glyphicon glyphicon-info-sign" color="#1f4fc1" fontsize="18"] Minifier ou Compresser : quelle différence ?
Un fichier JavaScript minifié conserve son format JS, alors qu’un fichier compressé en GZIP est un fichier au format .gzip. Un humain pourra toujours comprendre un code minifié même si cela est difficile, en revanche il sera incapable de comprendre un format GZIP.
Minifier avec CompressMyCode

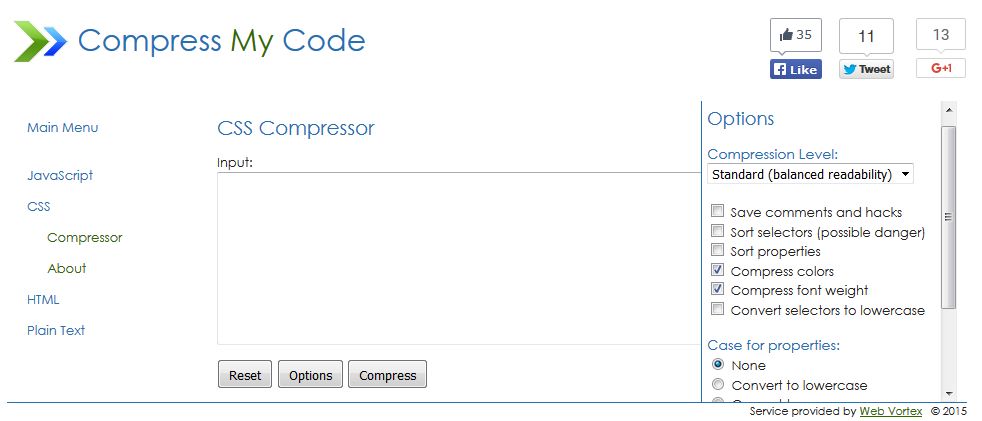
Parmi les outils que je range dans mon couteau suisse de développeur, Compress My Code est mon favoris pour la minification. Sa qualité principale est de prendre en charge sur une même interface le HTML, le CSS et le JavaScript. Le petit plus : des options sont disponibles pour ajuster le degré de compression du code et de certaines propriétés.
Minifier son code avec des Plugins WordPress
Il existe aussi des plugins WordPress pour minifier automatiquement votre code. C'est de loin la méthode la plus simple et la moins chronophage puisque vous n'avez strictement aucune manœuvre à effectuer. Je vois vos yeux briller les flemmards. Et vous avez entièrement raison ! La suite en images.
Better WordPress Minify
Ce PlugIn gratuit combine et minifie vos fichiers CSS et JavaScript. Il améliore la compatibilité avec d'autres plugins et des thèmes en utilisant le système d'encodage des script "wp_enqueue_script" de WordPress (Voir article : Comment charger vos scripts dans WordPress). Les fichiers peuvent par exemple être appelés au choix dans le header ou le footer, et un large panel d'ajustements est proposé par le PlugIn Better WordPress Minify. Un des meilleurs PlugIn pour améliorer la vitesse de votre site. Sachez qu'il est également compatible pour les multisites.
AssetsMinify
AssetsMinify est un autre PlugIn dédié à la minification du CSS et du JavaScript. Il propose moins d'options possibles que Better WordPress Minify, mais fait également le travail correctement. Après avoir choisi quelques paramètres (que vous pouvez laisser par défaut à moins que vous souhaitez 'utiliser Compass'), vous avez la possibilité de compresser ou non les scripts et de choisir les fichiers à exclure.
WP Super Minify
Encore un PlugIn gratuit qui fait des miracles sur vos fichiers CSS, HTML et JavaScript. WP Super Minify présente un seul et unique réglage : activer ou non la compression du CSS et du JS. Impossible donc d'exclure certains fichiers ou de vider le cache. Le point fort : pour visualiser combien votre site a gagné en performance, il vous suffit de consulter le code source 'CTRL+U' et le PlugIn se charge de vous montrer la comparaison avant/après son action.
WP Minify Fix
Gratuit, facile à configurer et à utiliser, WP Minify Fix est la mise à jour d'un ancien PlugIn. Il permet de minifier vos fichiers JS, CSS et HTML. Vous êtes libre d'ajouter individuellement des fichiers à minifier ou non au sein de son interface clair et simple. De nombreuses options sont disponibles, telles que le placement du chargement du JS dans le header ou dans le footer, la synchronisation des tags HTML5, l'ajout d'arguments supplémentaires dans le moteur de compression...
Conclusion
Je vous recommande l’outil Google Page Speed pour tester la vitesse de chargement de votre site. Il vous est possible de faire le test de vos pages et articles en considérant à la fois l'usage ordinateur et mobile. Vous pourrez ainsi comparer les performances avant et après l'utilisation d'un de ces 4 plugins WordPress !
Et vous ? Avez-vous minifié votre CSS, HTML ou JavaScript ? Partagez votre retour d'expérience en commentaire et décrivez vos outils et méthodes utilisés !
Si cet article vous a aidé, lâchez votre plus bel applaudissement en remerciement ! 🤗