Autoriser l'uploads de fichiers SVG dans votre bibliothèque de médias WordPress se fait assez simplement. On trouve de nombreuses ressources sur le web qui expliquent comment le faire. Il suffit d'ajouter ces lignes de code à votre fichier functions.php :
[pastacode lang="php" manual="%2F%2FMAUVAISE%20SOLUTION%0A%0Afunction%20add_svg_to_upload_mimes(%20%24upload_mimes%20)%20%7B%20%0A%24upload_mimes%5B'svg'%5D%20%3D%20'image%2Fsvg%2Bxml'%3B%20%0A%24upload_mimes%5B'svgz'%5D%20%3D%20'image%2Fsvg%2Bxml'%3B%20%0Areturn%20%24upload_mimes%3B%20%0A%7D%20%0Aadd_filter(%20'upload_mimes'%2C%20'add_svg_to_upload_mimes'%2C%2010%2C%201%20)%3B" message="Mauvaise solution pour rendre WP compatible au SVG" highlight="" provider="manual"/]
Et c'est tout. Sauf que ce n'est pas une bonne solution !
Pourquoi WordPress ne permet pas d'origine l'upload de SVG ?
WordPress est un très bon CMS, complet et facile à prendre en main. Il ravit la très grande majorité des utilisateurs. Alors pourquoi WordPress refuse t'il le SVG ? Pourquoi ignorer une technologie très sollicitée aujourd'hui pour ses performances et sa flexibilité ?
Un paradoxe quand on voit qu'aujourd'hui cette technologie est plus que jamais supportée par les différents OS et navigateurs web :
Pour faire bref, les fichiers SVG sont extrêmement vulnérables.
En effet le SVG n'est pas un format d'image, mais un format de document. Il est facilement exploitable en cas d'attaque XSS, mais pas seulement. Comme il est aussi basé sur du XML, il est sujet à pléthore d'autres problèmes de sécurité.
C'est bien beau tout ça, mais moi je veux quand même utiliser du SVG dans mon WordPress !
Quoiqu'il en soit, n'utilisez pas le genre de code comme celui fourni en haut de ce tutoriel. D'autres solutions sont possibles et moins risquées. Soyez simplement conscient que le risque zéro n'existe pas avec l'usage de SVG.
- La première astuce vous permet d'uploader et d'utiliser SVG grâce à un plugin WordPress qui sécurise vos SVGs.
- La seconde vous explique comment appeler vos propres fichier SVGs dans vos modèles de page.
Utiliser SVG avec la bibliothèque de médias de WordPress grâce à un Plugin

Le plugin Safe SVG est la meilleure solution pour 3 bonnes raisons :
- D'abord parce qu'il permet l'upload de fichier SVG dans WordPress.
- Ensuite car il autorise l'affichage de l'aperçu de votre image SVG dans la bibliothèque de médias (oui car d'origine WordPress ne vous affiche qu'un symbole gris sur fond gris quand vous uploader des fichiers svg)
- Enfin et surtout, Safe SVG assainie vos fichiers afin de stopper les vulnérabilités qui pourraient affecter votre site.
Note : Il est important de savoir qui à accès à l'upload de fichiers SVGs sur votre site. Si plusieurs auteurs y ont accès, vous ne savez pas s'ils vont uploader des fichiers SVG sains, ou des fichiers défaillants récupérés un peu partout sur le web. A ce moment là, restreindre l'upload de SVG aux administrateurs uniquement peut vous aider à éviter les problèmes de sécurité.
Utiliser SVG manuellement dans vos modèles de page
Voici comment appeler manuellement votre fichier SVG dans un modèle de page WordPress :
[pastacode lang="php" manual="%3C%3Fphp%20echo%20file_get_contents(%20get_stylesheet_directory_uri()%20.%20'%2Fimg%2Fhome.svg'%20)%3B%20%3F%3E" message="Utiliser SVG dans un template de page" highlight="" provider="manual"/]
Rappel : vous pouvez créer vos fichiers SVG avec Illustrator. Uploadez ensuite votre image sur votre serveur via Filezilla. Dans cet exemple, "/img/home.svg" montre que mon fichier svg a été placé dans le dossier img.
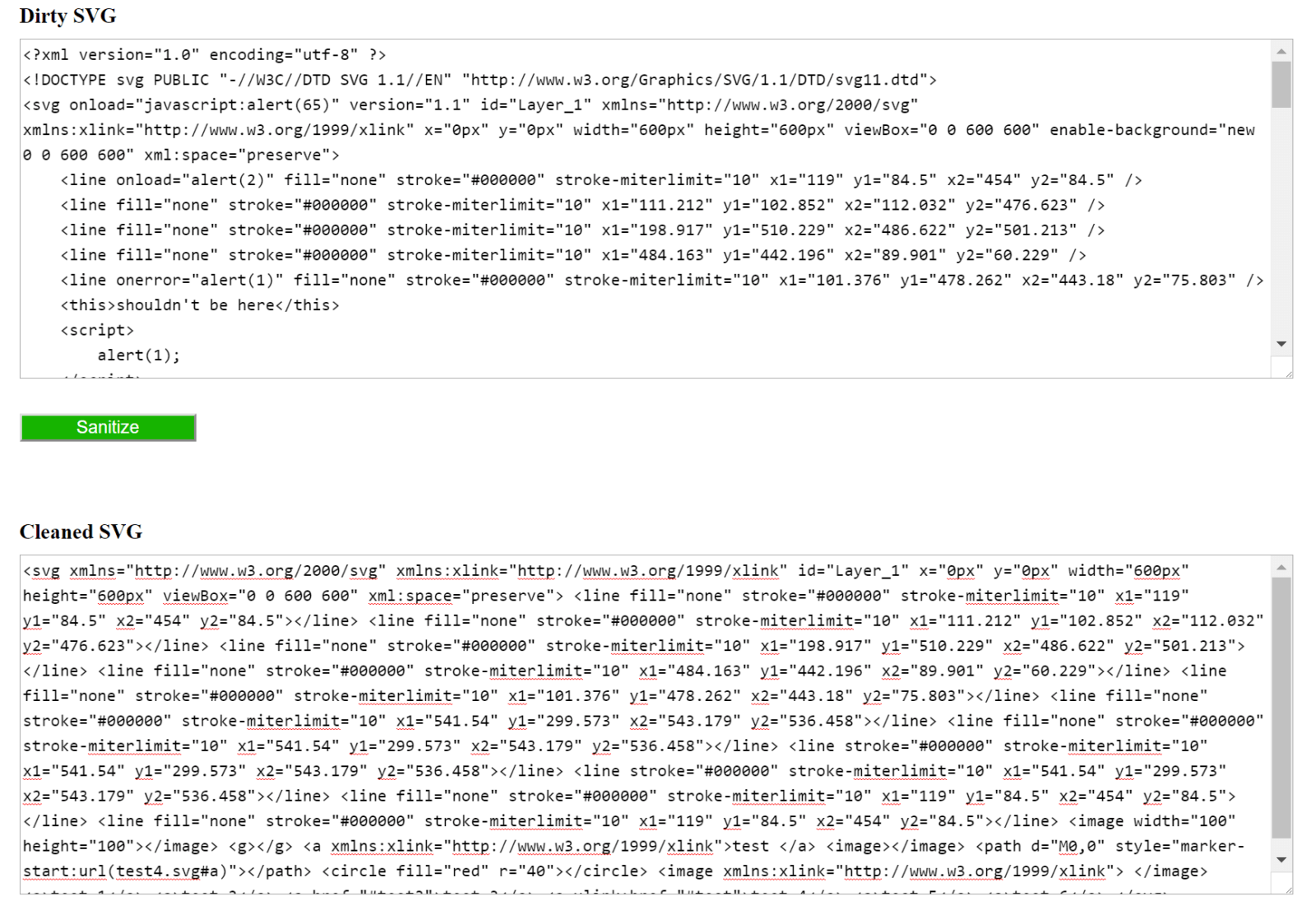
Il est également possible et recommandé d'assainir votre SVG grâce à l'outil SVG Sanitizer créé par Daryll Doyle's, le même auteur que le plugin Safe SVG présenté un peu plus haut dans ce tuto.
En conclusion
Les SVG sont un excellent moyen d'améliorer l'apparence et les performances de votre site !
Je vous recommande d'utiliser les SVG, PNG et JPG ensemble pour obtenir les meilleures performances, car des images très détaillées n'auront pas un rendu satisfaisant en SVG.
Les SVG sont parfaits pour votre logo, afin de vous assurer qu'il ait un rendu propre et fidèle sur tous les écrans. De mêmes pour les icônes illustratifs présents sur votre site web.
Veillez à la qualité de la source de vos fichiers SVG, et si possible créez les vous-mêmes avec Illustrator par exemple.
Cet article vous a plus ? Utilisez-vous des SVGs dans votre site WordPress ? Dîtes-le en commentaire et rejoignez-nous sur Facebook pour partager d’autres astuces et tutoriels gratuits !
Tibow Webdesign vous propose aussi ses services de conseils et de création sur-mesure pour tous vos projets de site Internet et Boutique e-commerce. Devis et conseils gratuits ici.
Si cet article vous a aidé, lâchez votre plus bel applaudissement en remerciement ! 🤗