
Les versions de PrestaShop 1.7.x ne proposent pas de fonctionnalité de conversion des images au format WebP. Mais pas de panique, car un sympathique module très simple d'utilisation (et très personnalisable) va vous sauver la mise ! À vous les performances, avec finalement peu d'efforts.
L'arme secrète : MDN WebP Support

Ce module PrestaShop gratuit, développé par Louis Pinna, vous permet d'ajouter le support .WebP à votre installation PrestaShop 1.7.x
Mais ce n'est pas tout ! Puisqu'elle vous facilite la vie.
En 1 clic vous pouvez transformer les images .jpg, .jpeg et .png, en images .WebP
Au chargement de vos pages web, les navigateurs viendront alors charger automatiquement la version .webp de vos images.
Installer MDN WebP Support sur son PrestaShop 1.7.x
Pour installer MDN WebP Support, suivez les 3 étapes suivantes :
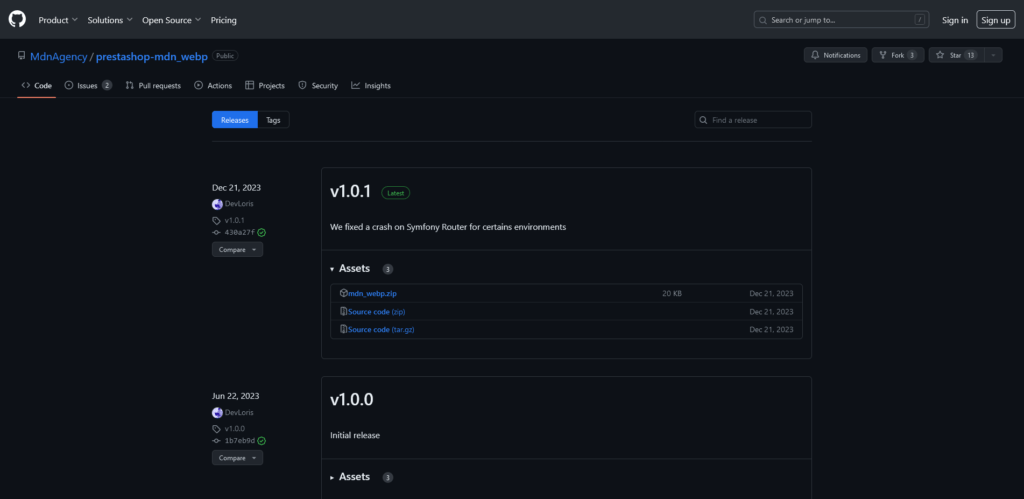
1 - Télécharger le module sur GitHub
Télécharger la dernière version du module MDN WebP Support sur GitHub.
Pour cela choisir le second lien nommé "Source code (zip)".

2- Installer le module dans PrestaShop
Rien d'inhabituel, rendez-vous dans dans votre PrestaShop, puis Modules > Gestionnaire de module > et cliquer sur le bouton "Installer un module".
Téléverser le dossier .zip fraichement téléchargé, et lancer l'installation.
N.B : Si l'installation échoue et provoque une erreur, faire la manipulation suivante :
- Dé-zipper le dossier .zip précédemment téléchargé sur GitHub
- Le zipper de nouveau avec votre outils préféré : WinRAR, 7-Zip...
- Re-tenter l'installation du module en choisissant votre nouveau .zip
Plusieurs utilisateurs ont eu cette difficulté et ont remonté l'info dans le feed officiel.
3 - Générer vos images en .WebP
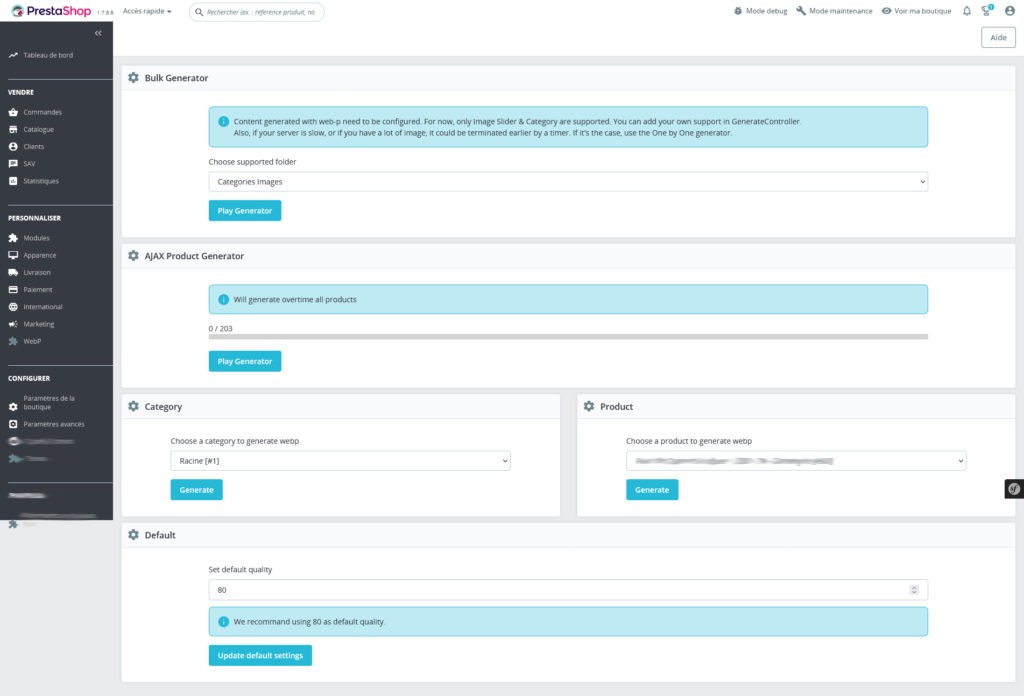
Une fois le module MDN WebP Support activé, vous verrez dans le menu de gauche de PrestaShop, un nouvel accès nommé "WebP" (comme ci-dessous)
Vous avez alors accès à un écran de réglages avec plusieurs fonctionnalités permettant de générer des images au format .webp. Voici le détails :
- Bulk Generator -> Categories Images : génère les images de toues les Catégories de Produits
- AJAX Product Generator : génère les images de tous les Produits
- Category : génère les images d'une Catégorie sélectionnée
- Product : génère les images d'un Produit sélectionné
- Default : sélectionne la qualité de compression des images .webp (laisser sur 80)
Limites du module MDN WebP Support
Tel quel, le module propose uniquement la génération d'images .webp pour les Produits et les Catégories Produits.
Une limite qui peut être dépassée, car le développeur nous laisse la possibilité de modifier son code afin de rendre possible la génération d'images .webp pour les modules, ou répertoire de votre installation PrestaShop 1.7.x
Sujet un peu plus technique que je traite dans cet autre article : MDN WebP Support - Rendre mes modules et dossiers images compatibles .webp
Pour en savoir plus : Pour avoir d'avantages d'informations sur le module et son auteur, vous pouvez consulter l'article officiel détaillé sur le site de Maison du Net.
Si cet article vous a aidé, lâchez votre plus bel applaudissement en remerciement ! 🤗