Cet article est la suite de Partie 1 : Afficher automatiquement vos images au format WebP dans Prestashop 1.7
Nous allons voir comment générer automatiquement les images au format .webp lorsqu'il s'agit de modules PrestaShop, ou encore de dossiers d'images du thème.
Modifier MDN WebP Support : le fichier et la fonction magique
La recette secrète se trouve dans le fichier GenerateController.php du module.
Pour le trouver, le chemin est le suivant depuis le dossier des modules :
mdn_webp/src/Controller/GenerateController.php
Ouvrez-le fichier avec votre éditeur de texte favoris : SublimeText, Visual Studio Code, Notepad...
On trouve alors à la ligne 22 la fonction private function getSupports() comme ci-dessous.
C'est elle qui va nous intéresser :
private function getSupports() {
$supports = [
'category' => [
'name' => 'Categories Images',
'path' => [_PS_IMG_DIR_."c".DIRECTORY_SEPARATOR."*.{jpg,JPG,jpeg,JPEG,png,PNG}"]
],
'image_slider' => [
'name' => 'Image Slider',
'module' => 'ps_imageslider',
'path' => _PS_MODULE_DIR_."ps_imageslider".DIRECTORY_SEPARATOR."images".DIRECTORY_SEPARATOR."*.{jpg,JPG,jpeg,JPEG,png,PNG}"
],
];Décortiquons brièvement ce que nous avons sous les yeux.
- Ligne 24 : 'category' permet de générer les fichiers .webp à partir du 'path' (chemin) du répertoire images (PS_IMG_DIR) de PrestaShop, puis sous-répertoire "c".
- Ligne 28 : 'image_slider' permet de générer les fichiers .webp à partir du 'path' (chemin) du répertoire module (PS_MODULE_DIR) de PrestaShop, puis sous-répertoire "ps_imageslider".
Autoriser le format .webp sur les images des modules PrestaShop
Fort du constat précédent, il va falloir reproduire ce qui est déjà fait, en nous appuyant du code déjà existant pour 'image_slider' (qui est un module).
Essayons d'ajouter le code pour notre propre module que nous nommerons "brandlogo_carousel". Imaginons qu'il s'agit d'un module qui affiche les logos de vos marques sur la page d'accueil.
Supposons maintenant que les images de ce modules soient stockées dans modules/brandlogo_carousel/views/img
Le code à ajouter sera le suivant :
'brandlogo_carousel' => [
'name' => 'Logos des marques',
'module' => 'brandlogo_carousel',
'path' =>_PS_MODULE_DIR_."brandlogo_carousel".DIRECTORY_SEPARATOR."views".DIRECTORY_SEPARATOR."img".DIRECTORY_SEPARATOR."*.{jpg,JPG,jpeg,JPEG,png,PNG}"
],Autoriser le format .webp sur les images d'un répertoire PrestaShop
Ici encore, nous allons reproduire ce qui est déjà fait, en nous appuyant du code existant pour 'category' (qui est un répertoire d'images).
Essayons d'ajouter le code pour notre propre répertoire d'image que nous nommerons "cms".
Imaginons qu'il s'agit du répertoire qui stocke toutes les images que vous utilisez dans vos pages CMS.
Supposons maintenant que ces images soient stockées dans images/cms
Le code à ajouter sera le suivant :
'cms_content' => [
'name' => 'CMS content',
'path' => [_PS_IMG_DIR_."cms".DIRECTORY_SEPARATOR."*{jpg,JPG,jpeg,JPEG,png,PNG}"]
],Le code et résultat final
private function getSupports() {
$supports = [
'category' => [
'name' => 'Categories Images',
'path' =>[_PS_IMG_DIR_."c".DIRECTORY_SEPARATOR."*{jpg,JPG,jpeg,JPEG,png,PNG}"]
],
'image_slider' => [
'name' => 'Image Slider',
'module' => 'ps_imageslider',
'path' => _PS_MODULE_DIR_."ps_imageslider".DIRECTORY_SEPARATOR."images".DIRECTORY_SEPARATOR."*.{jpg,JPG,jpeg,JPEG,png,PNG}"
],
//Mes fonctions perso
'brandlogo_carousel' => [
'name' => 'Logos des marques',
'module' => 'brandlogo_carousel',
'path' =>_PS_MODULE_DIR_."brandlogo_carousel".DIRECTORY_SEPARATOR."views".DIRECTORY_SEPARATOR."img".DIRECTORY_SEPARATOR."*.{jpg,JPG,jpeg,JPEG,png,PNG}"
],
'cms_content' => [
'name' => 'CMS content',
'path' => [_PS_IMG_DIR_."cms".DIRECTORY_SEPARATOR."*{jpg,JPG,jpeg,JPEG,png,PNG}"]
]
];Une fois le fichier GenerateController.php sauvegardé, rendez-vous dans les réglages du modules. Depuis le menu de gauche de PrestaShop, cliquez sur l'accès nommé "WebP" (comme ci-dessous)
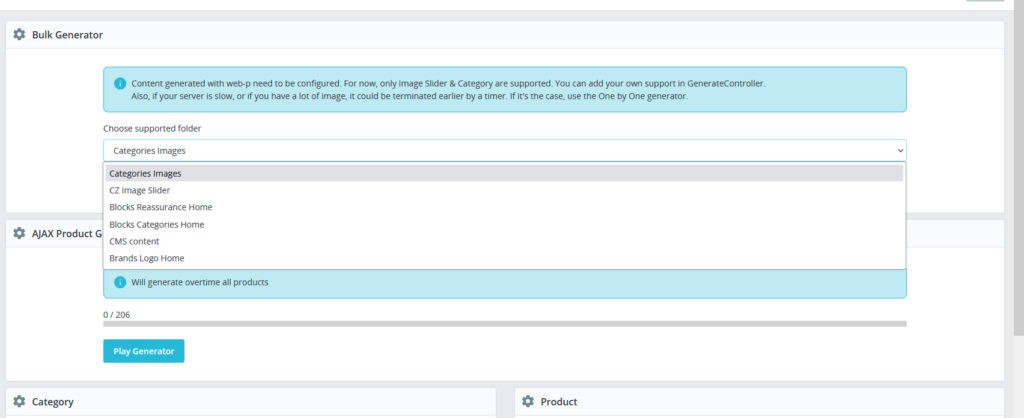
Vous avez alors accès à l'écran de réglages, cliquez sur le sélecteur dans le bloc "Bulk Generator".
Désormais les nouveaux supports ajoutés dans le code s'affichent dans la liste déroulante !
Il ne reste plus qu'à les séléctionner 1 à 1 et générer les images .webp en cliquant sur le bouton Play Generator. Félicitations, vous utilisez maintenant les images au format .webp dans votre PrestaShop !
Vérifier le bon affichage des images au format .WebP
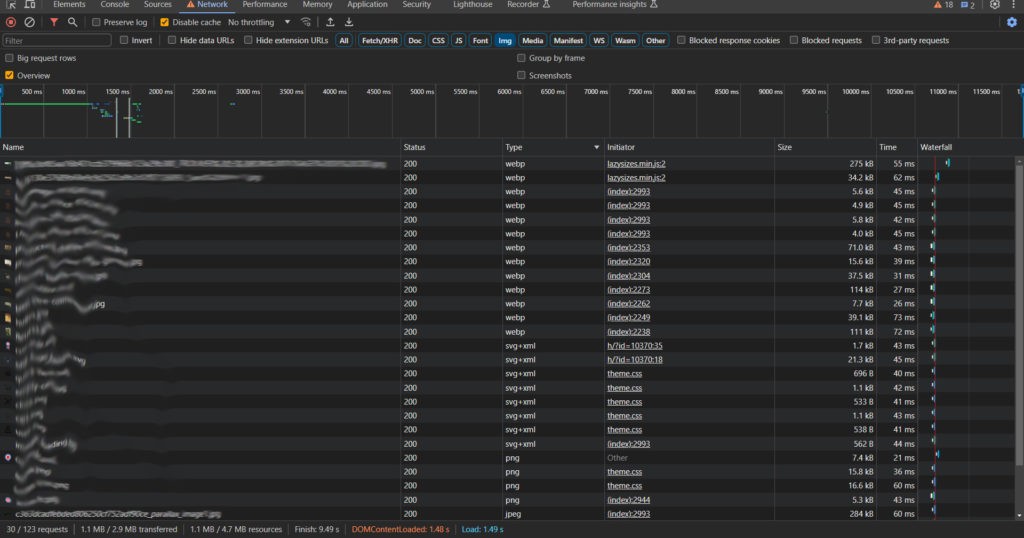
Pour voir que notre navigateur utilise bien les images .webp, nous allons utiliser le DevTools de Google Chrome.
- Pour ouvrir DevTools sous Windows ou Linux : Ctrl + Maj + I
- Pour ouvrir DevTools sous Mac : Cmd + Option + I
Cliquer sur l'onglet Network > puis choisir Img pour ne voir que les images
Recharger ensuite la page de votre site (F5).
S'affiche alors la liste des images chargées sur la page de votre site, avec magie oh magie, vos images au format .webp ! 🤙🧙♂️✨
Si cet article vous a aidé, lâchez votre plus bel applaudissement en remerciement ! 🤗