
Voici un article qui explique les points à vérifier si la meta box "Champs personnalisés" ne s'affiche pas lors de l'édition de vos articles dans WordPress.
Par défaut, WordPress active l'affichage facultatif de la meta box «Champs personnalisés» lorsque vous modifiez un article, une page ou un type d'article personnalisé.
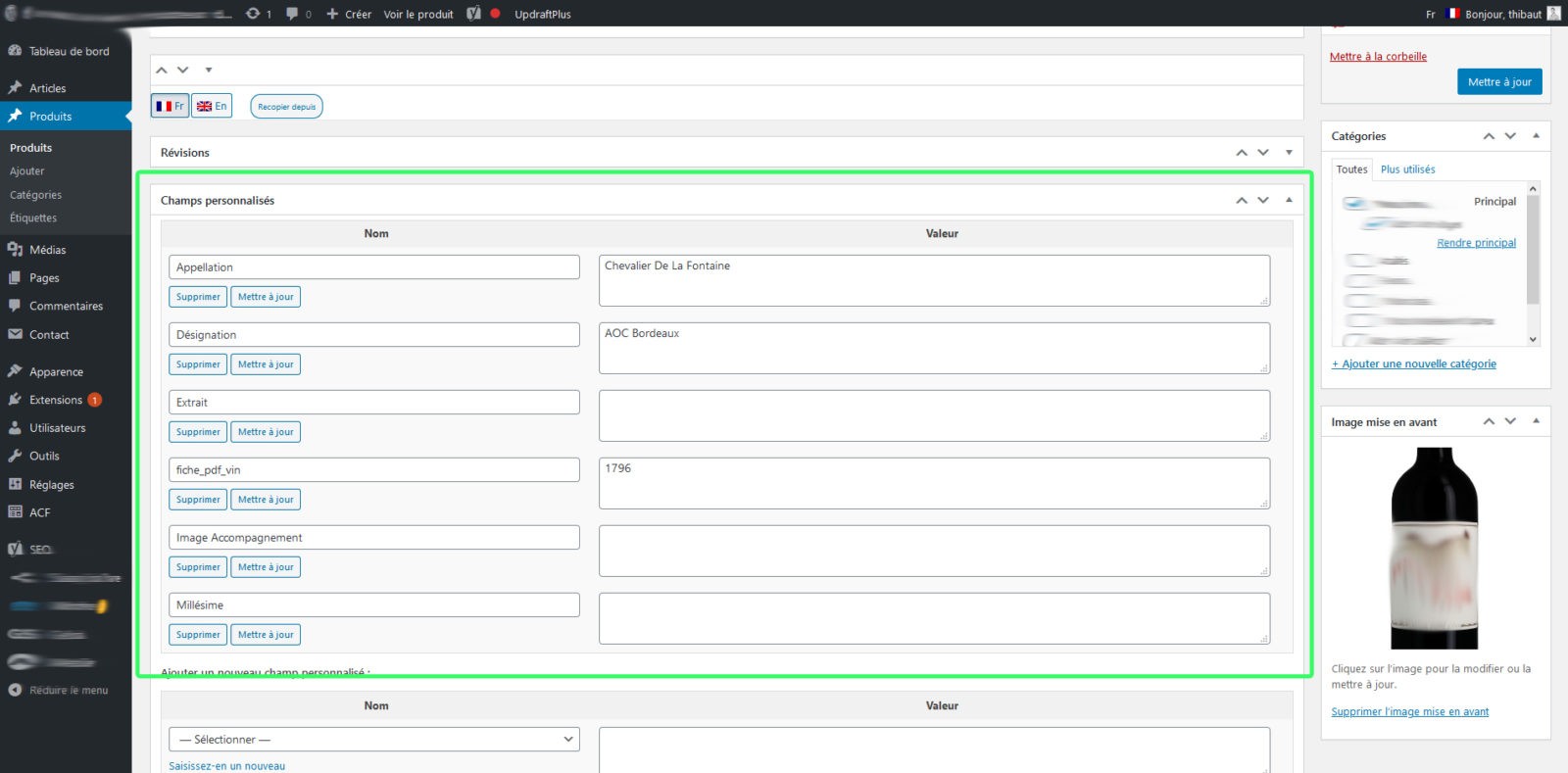
Pour les trouver, connectez-vous à l'administration de WordPress, puis visitez l'un de vos articles.
C'est ici que vous pouvez trouver tous les Champs personnalisés qui sont attachés à la publication.
Vous utilisez l'éditeur Gutenberg de WordPress (Gutenborg block editor)
Les "Champs personnalisés" ne sont pas affichés par défaut lorsque l'éditeur de texte Gutenberg est en place. Voici une façon simple et rapide de les forcer à s'afficher dans vos articles, pages ou type d'articles personnalisés :
Pour afficher les Champs Personnalisés dans n'importe quel article, cliquez sur les 3 points située dans le coin supérieur droit de l'écran, puis allez dans Options. Cliquez ensuite sur la case pour activer les Champs Personnalisés (sous "Panneaux avancés"). Enfin, descendez vers le bas de votre article et vous verrez la meta box "Champs personnalisés".
Si vous suivez ces étapes et que vous ne trouvez toujours aucune meta box "Champs personnalisés", passez directement dans cet article à la section Advanced Custom Field.
Vous utilisez l'éditeur classique de WordPress (Classic editor)
Si vous utilisez un plugin pour désactiver le nouvel éditeur de blocs Gutenberg, vous pouvez activer la méta-boîte Champs personnalisés en suivant ces étapes :
- Choisissez un article à modifier et cliquez sur "Modifier l'article"
- Cliquez sur l'onglet "Aide"» dans le coin supérieur droit de l'écran
- Cochez la case à côté de "Champs personnalisés"
- Cliquez à nouveau sur l'onglet Aide pour fermer les options
Terminé ! Vous pouvez maintenant trouver les "Champs personnalisés" en dessous de l'éditeur de texte, dans votre article.
Si vous suivez ces étapes et que vous ne trouvez toujours aucune meta box "Champs personnalisés", passez directement dans cet article à la section Advanced Custom Field.
Vous utilisez l'extension "Advanced Custom Fields" (ou ACF pour les intimes)
Pour je ne sais quelle raison l'extension ACF désactive les Champs Personnalisés dans les Articles, Pages et Type d'articles personnalisés.
Heureusement il est possible de ré-activer les Champs Personnalisés en utilisant le code suivant :
[pastacode lang="php" manual="%2F%2F%20ACF%20Display%20WordPress%20Custom%20Fields%0Aadd_filter('acf%2Fsettings%2Fremove_wp_meta_box'%2C%20'__return_false')%3B" message="ACF - Ré-active l'affichage des Champs Personnalisés natifs de WordPress" highlight="" provider="manual"/]
Vous pouvez ajouter ce code à votre thème (ou thème enfant) dans le fichier functions.php. Magie ! Les champs personnalisés sont revenus !
Si les champs personnalisés ne s'affichent toujours pas
Si vous avez essayé les solutions ci-dessus mais que vos champs personnalisés ne s'affichent toujours pas, il y a probablement un conflit ou un problème avec une extension (plug-in) ou peut-être le thème que vous utilisez. Vous pouvez effectuer un dépannage de base pour trouver la source du problème et, espérons-le, résoudre sans trop d'histoires.
Sinon vous pouvez toujours faire appel aux services d'un spécialiste WordPress (comme moi par exemple 😛 )

Laisser un commentaire