
Pour personnaliser vos pages selon vos besoins, vous savez déjà créer des Modèles de Page, n'est ce pas ? Et bien créer un Custom Post Type revient à créer un Modèle d'Article, ou traduit littéralement : Type d'Article Personnalisé.
Vous pouvez ainsi regrouper et afficher vos articles personnalisés sous forme de listes. Les cas d'utilisation sont nombreux : les cabinets d'architectes pour montrer leurs créations, les voyageurs blogueurs pour nous faire baver devant leurs escapades ou encore les adeptes de gastronomie qui souhaitent partager leurs meilleures recettes.
Et comme nous sommes dans le pays de la bonne bouffe, vous allez déguster tout au long de cet article (non pas que le tutoriel soit difficile, mais j'aime parler de bons petits plats).
Pour les adeptes du Plugin (solution simple)
Créer vos propres Custom Posts Types est possible très simplement grâce à une excellente extension gratuite nommée Custom Post Type UI. Ce module est une référence auprès de la communauté WordPress et fait un carton depuis plusieurs années.

Cependant, le choix de l'extension comprend quelques limites. Si elle se retrouve un jour désactivée (après une mauvaise manipulation ou une erreur de mise à jour), alors vos Custom Post Types n'apparaitrons plus dans votre interface d'administration.
Dans le cas ou vous travaillez avec prévoyance sur le site web d'un client, vous préférerez certainement l'option de la sécurité. Pour cela, la création manuelle de vos Custom Post Types reste encore la meilleure.
Créer manuellement un Custom Post Type
Si vous avez suivi, on passe à la solution virile et authentique. Ne fuyez pas, on va juste parler nourriture. Promis.
Nous imaginerons donc que nous souhaitons ajouter des fiches "Recettes" à notre site Internet.
D'abord, commencez par ajouter ce code à la suite dans votre fichier functions.php
[pastacode lang="php" manual="%2F%2F%20Notre%20fonction%20Article%20Personnalis%C3%A9%20(Custom%20Post)%0Afunction%20create_post_type()%20%7B%0A%0Aregister_post_type(%20'recettes'%2C%0Aarray(%0A'labels'%20%3D%3E%20array(%0A'name'%20%3D%3E%20__(%20'Recettes'%20)%2C%0A'singular_name'%20%3D%3E%20__(%20'Recette'%20)%2C%0A)%2C%0A'public'%20%3D%3E%20true%2C%0A'has_archive'%20%3D%3E%20true%2C%0A'rewrite'%20%3D%3E%20array('slug'%20%3D%3E%20'recettes')%2C%0A)%0A)%3B%0A%7D%0Aadd_action(%20'init'%2C%20'create_post_type'%20)%3B" message="Création basique d'un CPT Recettes" highlight="" provider="manual"/]
Notre morceau de code enregistre un type de post 'Recettes' avec un ensemble d'arguments qui sont en fait des options attribuées à notre nouveau custom post type.
On distingue deux parties distinctes :
- Le Label qui est lui même un argument comprenant le nom au singulier et au pluriel de notre Custom Post Type
- La seconde partie contient 3 autres arguments tels que la visibilité publique, les archives et le slug (ou terminaison) qui sera utilisé dans les URLs de notre type de post.
Voyons maintenant le résultat avec la solution complète. Ceci afin de donner plus d'options à notre custom post type :
[pastacode lang="php" manual="%2F*%0A*%20Cette%20fonction%20va%20cr%C3%A9er%20l'apparence%20de%20notre%20nouveau%20Custom%20Post%2C%0A*%20visible%20ensuite%20dans%20l'administration%20WordPress%0A*%2F%0A%0Afunction%20custom_post_type()%20%7B%0A%0A%24labels%20%3D%20array(%0A'name'%20%3D%3E%20_x(%20'Recettes'%2C%20'Post%20Type%20General%20Name'%2C%20'twentyseventeen'%20)%2C%0A'singular_name'%20%3D%3E%20_x(%20'Recette'%2C%20'Post%20Type%20Singular%20Name'%2C%20'twentyseventeen'%20)%2C%0A'menu_name'%20%3D%3E%20__(%20'Recettes'%2C%20'twentyseventeen'%20)%2C%0A'parent_item_colon'%20%3D%3E%20__(%20'Recette%20Parente'%2C%20'twentyseventeen'%20)%2C%0A'all_items'%20%3D%3E%20__(%20'Toutes%20les%20Recettes'%2C%20'twentyseventeen'%20)%2C%0A'view_item'%20%3D%3E%20__(%20'Voir%20la%20Recette'%2C%20'twentyseventeen'%20)%2C%0A'add_new_item'%20%3D%3E%20__(%20'Ajouter%20une%20Nouvelle%20Recette'%2C%20'twentyseventeen'%20)%2C%0A'add_new'%20%3D%3E%20__(%20'Ajouter'%2C%20'twentyseventeen'%20)%2C%0A'edit_item'%20%3D%3E%20__(%20'%C3%89diter%20une%20Recette'%2C%20'twentyseventeen'%20)%2C%0A'update_item'%20%3D%3E%20__(%20'Mettre%20%C3%A0%20jour%20une%20Recette'%2C%20'twentyseventeen'%20)%2C%0A'search_items'%20%3D%3E%20__(%20'Rechercher%20une%20Recette'%2C%20'twentyseventeen'%20)%2C%0A'not_found'%20%3D%3E%20__(%20'Aucune%20Recette'%2C%20'twentyseventeen'%20)%2C%0A'not_found_in_trash'%20%3D%3E%20__(%20'Aucune%20Recette%20dans%20la%20corbeille'%2C%20'twentyseventeen'%20)%2C%0A)%3B%0A%0A%2F%2F%20Param%C3%A8tre%20d'autres%20options%20%3A%0A%0A%24args%20%3D%20array(%0A'label'%20%3D%3E%20__(%20'recettes'%2C%20'twentyseventeen'%20)%2C%0A'description'%20%3D%3E%20__(%20'Les%20meilleures%20recettes%20des%20cuisines%20du%20Monde'%2C%20'twentyseventeen'%20)%2C%0A'labels'%20%3D%3E%20%24labels%2C%0A%0A%2F%2F%20Ajoute%20les%20options%20suivantes%20%C3%A0%20l'%C3%A9dition%20des%20articles%20Recettes%0A'supports'%20%3D%3E%20array(%20'title'%2C%20'editor'%2C%20'excerpt'%2C%20'author'%2C%20'thumbnail'%2C%20'comments'%2C%20'revisions'%2C%20'custom-fields'%2C%20)%2C%0A%0A%2F%2F%20Vous%20pouvez%20associer%20le%20Type%20d'Article%20avec%20un%20taxonomie%20ou%20une%20taxonomie%20personnalis%C3%A9e.%0A'taxonomies'%20%3D%3E%20array(%20'cuisine'%20)%2C%0A%0A'hierarchical'%20%3D%3E%20false%2C%0A'public'%20%3D%3E%20true%2C%0A'show_ui'%20%3D%3E%20true%2C%0A'show_in_menu'%20%3D%3E%20true%2C%0A'show_in_nav_menus'%20%3D%3E%20true%2C%0A'show_in_admin_bar'%20%3D%3E%20true%2C%0A'menu_position'%20%3D%3E%205%2C%0A'menu_icon'%20%3D%3E%20'dashicons-carrot'%2C%20%2F%2Fic%C3%B4ne%20associ%C3%A9%20au%20menu%2C%20ici%20une%20Carotte%20pour%20illustrer%20les%20recettes%20(plus%20d'infos%20dans%20la%20suite%20du%20tuto)%0A'can_export'%20%3D%3E%20true%2C%0A'has_archive'%20%3D%3E%20true%2C%0A'exclude_from_search'%20%3D%3E%20false%2C%0A'publicly_queryable'%20%3D%3E%20true%2C%0A'capability_type'%20%3D%3E%20'post'%2C%20)%3B%0A%0A%2F%2F%20On%20enregistre%20notre%20Type%20d'Article%20Personnalis%C3%A9%20(Custom%20Post%20Type)%0Aregister_post_type(%20'recettes'%2C%20%24args%20)%3B%20%7D%0A%0Aadd_action(%20'init'%2C%20'custom_post_type'%2C%200%20)%3B" message="Création avancée/complète d'un CPT Recettes" highlight="" provider="manual"/]
Je vous vois venir : "Ouhla c'est quoi tout ça, j'y comprend rien et en plus je commence à avoir vraiment faim". Pas de panique, voici les explications simples de cet ajout de lignes à notre code de départ :
- Des fonctionnalités (ligne 32) : vous pouvez choisir pour chacun de vos Articles Personnalisés, s'il doit afficher ou non dans l'administration WordPress, les éléments suivants : un titre (title), un auteur (author), un résumé (excerpt), une image à la une (thumbnail)...
- Une Taxonomie (ligne 35) : nous avons associé notre custom post type à la taxonomie "cuisine"
- L'usage de twentyseventeen répété (ligne 9 à 21, et 27-28) : 'twentyseventeen' est un text domain. Remplacez le par celui de votre propre thème WordPress afin de permettre à vos Custom Post Types d'être traduisibles en d'autres langues. Vous trouverez le text domain de votre thème dans l'en-tête du fichier
style.cssà la racine de votre site. - L'ajout d'un icône à notre menu (ligne 44) : Ici une carotte pour représenter nos Recettes. Vous pouvez personnaliser le choix de l’icône pour représenter vos Custom Post Type grâce aux icônes proposés par WordPress Dashicons
Afficher vos Custom Post sur votre site
On arrive au bout. Pour vous récompenser, n'hésitez pas à vous faire livrer des sushis tout en poursuivant ce tutoriel.
A présent, nous souhaitons afficher nos succulentes Recettes sur une Page nommée "Mes recettes préférées".
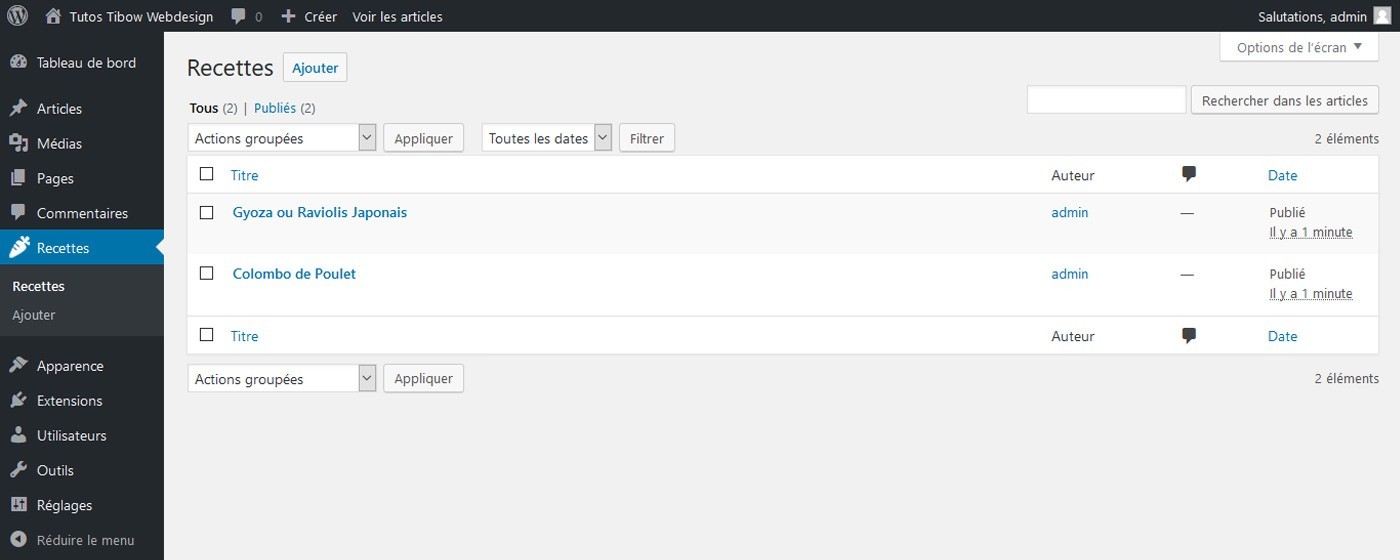
1 - Ajouter de nouvelles recettes
En passant par le menu Recettes > Ajouter. Veillez à bien remplir le champs titre, saisir le contenu de la recette dans l'éditeur de texte, et saisir un extrait. C'est le moment de faire baver vos internautes en mettant vos clichés les plus appétissants en Image à la Une.
Vous devez ensuite mettre à jour vos permaliens via Réglages > Permaliens depuis l'administration de WordPress. Sinon vous risquez de voir vos articles Recettes renvoyer vers une page 404.

2 - Créer un modèle de page
Nos articles de Recettes sont prêts. Encore faut-il une Page sur laquelle les afficher. Dupliquez page.php situé à la racine de votre thème WordPress et renommez la copie en page-recette.php. Ouvrez page-recette.php avec votre éditeur de texte préféré et insérez le code suivant :
Ajoutez d'abord ce bout de code tout en haut de votre fichier page-recette.php :
[pastacode lang="php" manual="%3C%3Fphp%0A%2F*%0ATemplate%20Name%3A%20Mod%C3%A8le%20de%20Page%20Recettes%0A*%2F%0A%3F%3E%0A%0A%2F%2FPuis%20ins%C3%A9rez%20les%20lignes%20de%20codes%20suivantes%20dans%20votre%20fichier%20page-recette.php%20comme%20ci-dessous%20%3A%0A%0A%3C%3Fphp%0Aquery_posts(array(%0A%09'post_type'%20%3D%3E%20'recettes'%2C%0A%09'showposts'%20%3D%3E%2010%0A)%20)%3B%0A%3F%3E%0A%3C%3Fphp%20while%20(have_posts())%20%3A%20the_post()%3B%20%3F%3E%0A%09%3Cdiv%20class%3D%22recette%22%3E%0A%09%3C%3Fphp%20the_post_thumbnail()%3B%20%3F%3E%0A%09%09%3Cdiv%20class%3D%22text%22%3E%0A%09%09%09%3Ch2%3E%3Cb%3E%3Ca%20href%3D%22%3C%3Fphp%20the_permalink()%20%3F%3E%22%3E%3C%3Fphp%20the_title()%3B%20%3F%3E%3C%2Fa%3E%3C%2Fb%3E%3C%2Fh2%3E%0A%09%09%09%3Cp%3E%3Ci%3ERecette%20propos%C3%A9e%20par%20%3A%20%3C%3Fphp%20the_author()%3B%20%3F%3E%3C%2Fi%3E%3C%2Fp%3E%0A%09%09%09%3Cp%3E%3C%3Fphp%20echo%20get_the_excerpt()%3B%20%3F%3E%3C%2Fp%3E%0A%09%09%3C%2Fdiv%3E%0A%09%3C%2Fdiv%3E%0A%3C%3Fphp%20endwhile%3B%3F%3E" message="Création du modèle de page pour afficher nos Recettes" highlight="" provider="manual"/]

Ce code va afficher nos articles de type 'Recettes' et limiter leur affichage à 10 par page (ligne 3).
Vient ensuite la requête qui va appliquer la mise en forme de l'affichage de nos articles recettes : ici nous souhaitons voir l'image de la recette (thumbnail), le titre (title), l'auteur (author) et l'extrait (excerpt). Libre à vous de choisir vos balises et d'en ajouter, selon vos besoins.
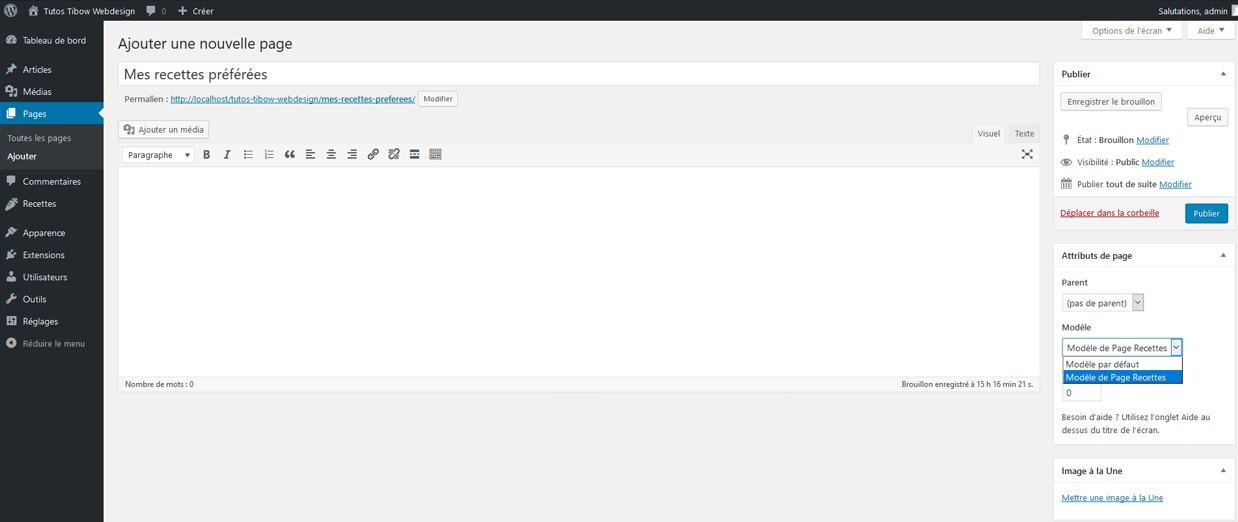
3 - Ajouter une nouvelle Page via l'administration de WordPress
Donnez le titre "Mes recettes préférées" à cette nouvelle Page. Enfin, sélectionnez le "Modèle de Page Recette" dans le bloc à droite nommé Attributs de page comme ci-dessous.

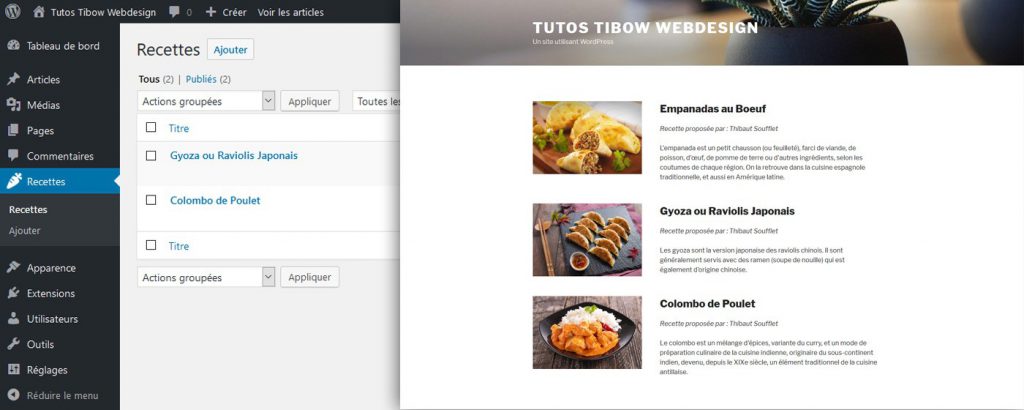
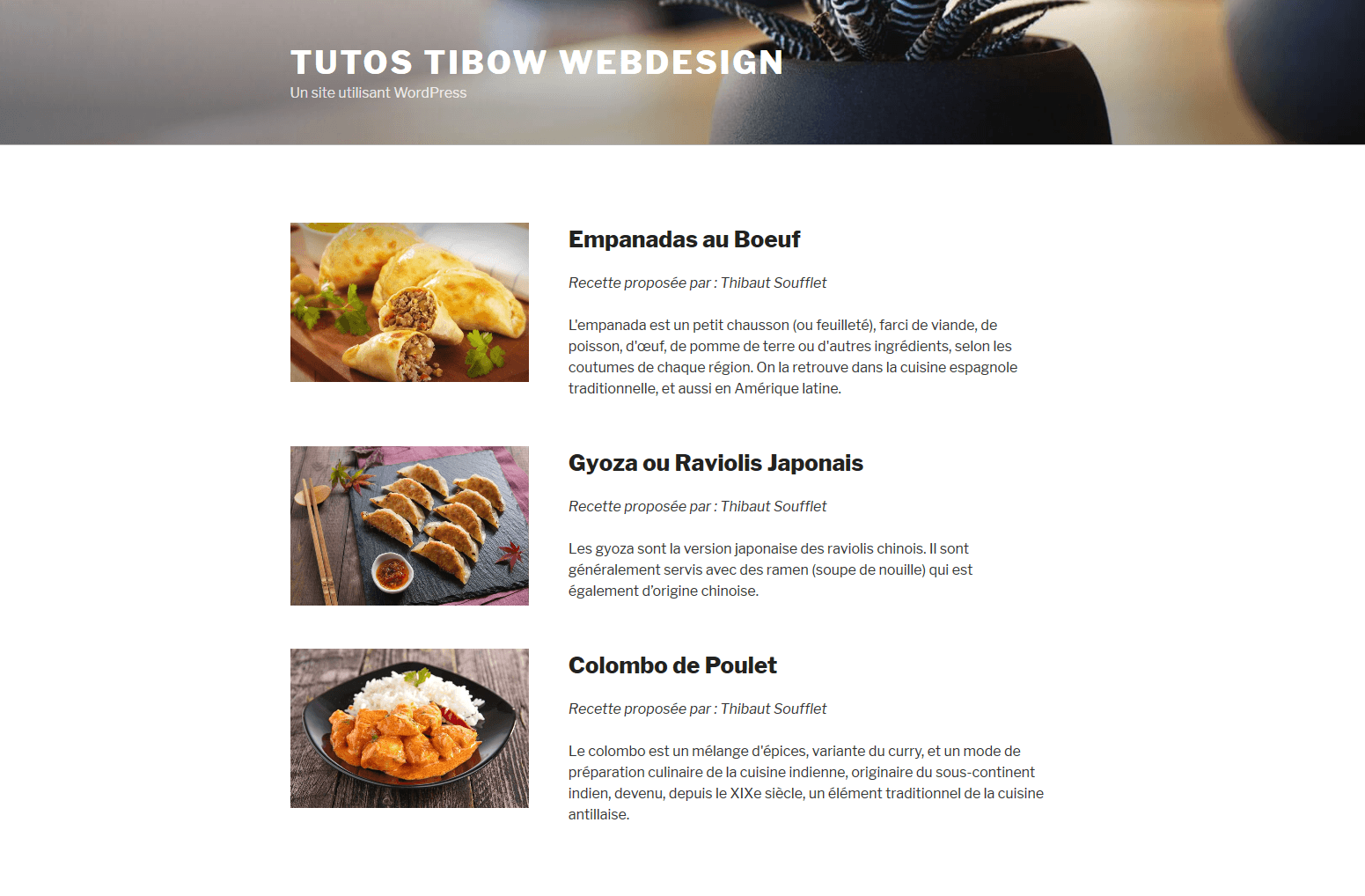
C'est le moment de voir si tout ça a de la gueule. Allez maintenant voir la page "Mes recettes préférées" et constatez avec beaucoup d'émotions que vos articles sont affichés (pour fêter ça, repassez une deuxième commande de sushis).
Il ne reste plus qu'à les styliser selon vos envies avec du CSS. Voici le résultat obtenu avec quelques lignes de style à partir du thème Twentyseventeen :

La mission est accomplie : vous avez gagné en compétences et j'ai tenu ma promesse de placer cet enseignement sous le signe de la gastronomie.
Cet article vous a plus ? Dîtes-le en commentaire et rejoignez-nous sur Facebook pour partager d'autres astuces et tutoriels gratuits !
Bonjour
étant débutant sous WP quelque chose me chagrine : faut il utiliser cette méthode qui a l’avantage d’etre native ou faut il utiliser des plugins (et ils sont nombreux) pour creer ces types de contenus?
Dans l’ecosysteme WP, une extension qui gere des evenements, ou une autre qui gere des documents à télécharger, cree t elle en fait des custom posts selon cette méthodhe ce qui tend à unifier tous les contenus du site dans un meme formalisme ? Ca serait l’approche drupal.
Dans le cas contraire on se retoruve avec des extensions qui vivent chacune leur vie de façon séparée et ce serait l’approche Joomla.
merci
cyril
Bonjour Cyril,
Effectivement, les extensions WordPress toutes faites, pour faire par exemple des « Événements », utilisent-elles aussi cette méthode.
Concernant le choix de l’extension Custom Post Type UI ou la méthode manuelle, sachez que le résultat est le même. L’extension permet de gagner du temps dans la création des Custom Posts avec une interface visuelle compréhensible. Alors que les déclarations de code dans le fichier functions.php sont moins abordables pour les débutants/intermédiaires.
Cordialement