
Avec l'éditeur de texte WordPress d'origine, il n'est pas possible de créer un bouton si simplement. Pour mes clients, j'ai souvent besoin de leur proposer la possibilité de générer des boutons depuis l’éditeur, et cela sans taper une ligne de code.
Les liens sont une solution pour mettre en avant un contenu cliquable. Mais un bouton, c'est mieux ! Il sera toujours plus évident et plus remarquable pour l'internaute.
La solution : créer mon propre Shortcode pour que mes clients puissent être autonomes, tout en gardant de mon côté la maîtrise du rendu CSS !
Créer le shortcode du bouton
Nous allons d'abord créer le shortcode avec quelques variables simples. Copiez le code suivant dans le fichier functions.php de votre thème.
[pastacode lang="php" manual="%20%2F%2F%20SHORTCODE%20BOUTON%20%2F%2F%0A%0Afunction%20action_button_shortcode(%20%24atts%20)%20%7B%0A%20%20%20%20%20%20%20extract(%20shortcode_atts(%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20array(%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20'title'%20%3D%3E%20'Title'%2C%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20'url'%20%3D%3E%20''%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20)%2C%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%24atts%0A%20%20%20%20%20%20%20))%3B%0A%20%20%20%20%20%20%20return%20'%3Cspan%20class%3D%22action-button%20blue-button%22%3E%3Ca%20href%3D%22'%20.%20%24url%20.%20'%22%3E'%20.%20%24title%20.%20'%3C%2Fa%3E%3C%2Fspan%3E'%3B%0A%7D%0A%0Aadd_shortcode(%20'action-button'%2C%20'action_button_shortcode'%20)%3B" message="Créer le shortcode dans functions.php" highlight="" provider="manual"/]
Ces quelques lignes de PHP créées le Shortcode et annoncent 2 variables : le titre et l'URL de destination. C'est tout ce dont nous avons besoin pour cette partie !
Styliser le bouton
Maintenant, il faut définir un style à notre bouton. L'utilisateur ne pourra pas le modifier dans l'éditeur par inattention, et le rendu sera toujours top. Ajustez le CSS suivant selon les besoins graphiques de votre site ou copiez le directement dans votre fichier style.css
[pastacode lang="css" manual="%2F*****%20BOUTON%20SHORTCODE%20STYLE%20*****%2F%0A%0A.action-button%20a%3Alink%2C%20.action-button%20a%3Avisited%20%7B%0A%20%20%20%20%20%20%20border-radius%3A%205px%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20-moz-border-radius%3A%205px%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20-webkit-border-radius%3A%205px%3B%0A%20%20%20%20%20%20%20display%3A%20inline-block%3B%0A%20%20%20%20%20%20%20font%3A%20700%2016px%20Arial%2C%20Sans-Serif%3B%0A%20%20%20%20%20%20%20margin%3A%200%2010px%2020px%200%3B%0A%20%20%20%20%20%20%20padding%3A%2014px%2018px%3B%0A%20%20%20%20%20%20%20text-align%3A%20center%3B%0A%20%20%20%20%20%20%20text-decoration%3A%20none%3B%0A%20%20%20%20%20%20%20box-shadow%3Anone%3B%0A%20%20%20%20%20%20%20text-transform%3A%20uppercase%3B%0A%20%20%20%20%20%20%20%0A%7D%0A%0A.action-button%20.subtitle%20%7B%0A%20%20%20%20%20%20%20display%3A%20block%3B%0A%20%20%20%20%20%20%20font%3A%20400%2011px%20Arial%2C%20Sans-Serif%3B%0A%20%20%20%20%20%20%20margin%3A%205px%200%200%3B%0A%7D%0A%0A.blue-button%20a%3Alink%2C%20.blue-button%20a%3Avisited%20%7B%0A%20%20%20%20%20%20%20background-color%3A%20%2323a6c2%3B%0A%20%20%20%20%20%20%20color%3A%20%23FFF%3B%0A%7D%0A%0A.blue-button%20a%3Ahover%20%7B%0A%20%20%20%20%20%20%20background-color%3A%20%2368A9C8%3B%0A%20%20%20%20%20%20%20color%3A%20%23FFF%3B%0A%7D" message="Styliser le bouton avec du CSS" highlight="" provider="manual"/]
Vous y êtes ? Allez on passe à la dernière étape
Utiliser votre shortcode
Désormais, chaque fois que vous voulez faire apparaître un bouton dans votre page ou vos articles, voici quoi faire.
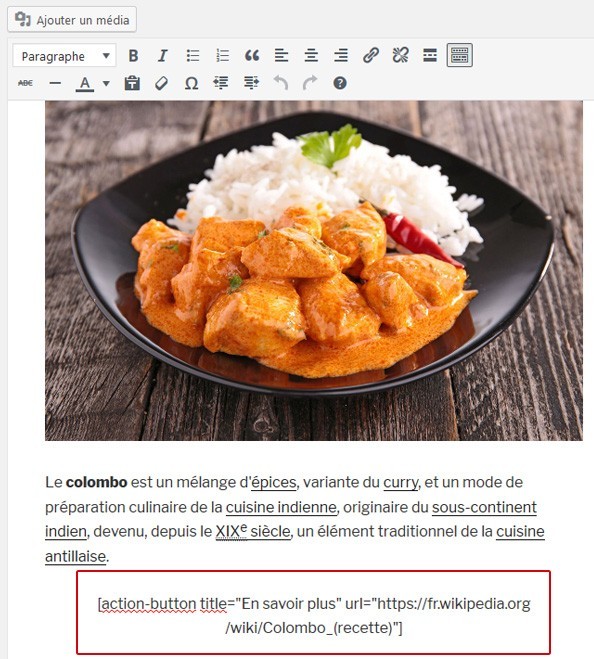
Ajoutez le shortcode suivant dans l'éditeur de texte :
[pastacode lang="markup" manual="%5Baction-button%20title%3D%22Contactez-moi%22%20%20url%3D%22http%3A%2F%2Fwww.thibautsoufflet.fr%2Fcontact%22%5D" message="Ajouter votre shortcode dans l'éditeur de texte WordPress" highlight="" provider="manual"/]
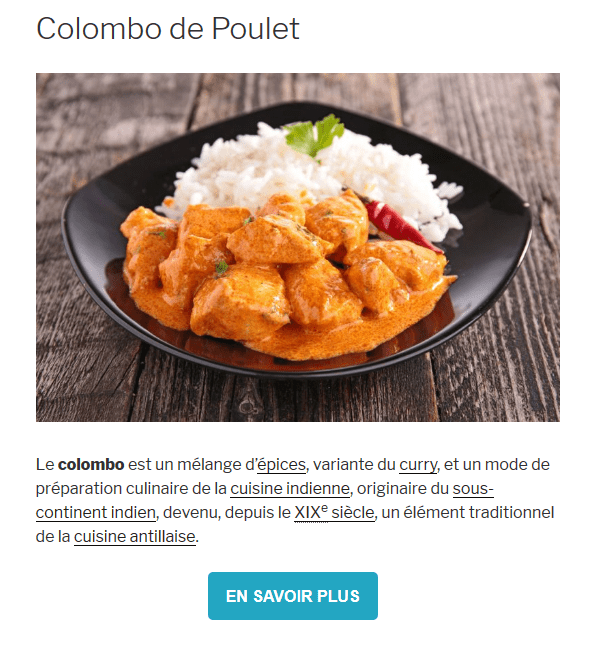
Ajustez le titre et l'url selon vos besoins. Il ne vous reste plus qu'à apprécier le rendu final de votre superbe bouton !
Simple et efficace, ce tuto est terminé et maintenant c'est à vous de jouer pour personnaliser le shortcode selon vos envies.
Avez-vous créé vos propres shortcodes ? Peut-être avec d'autres méthodes ? Faites avancer la communauté WordPress en délivrant vos astuces en commentaires !
Rejoignez-nous sur Facebook pour partager d’autres tutoriels gratuits !
Tibow Webdesign vous propose aussi ses services de conseils et de création sur-mesure pour tous vos projets de site Internet et Boutique e-commerce. Devis et conseils gratuits ici.


Laisser un commentaire