
WordPress
Lecture 2 minutes • 19 octobre 2021

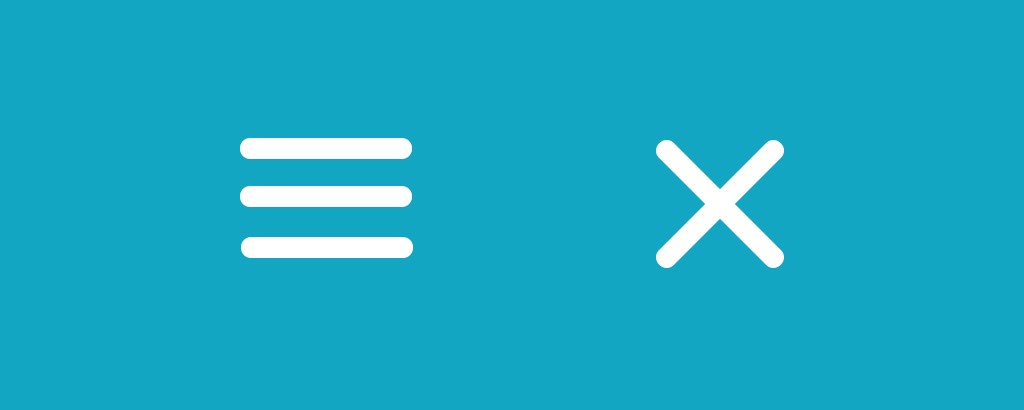
Envie de donner une touche personnalisée et plus dynamique au burger menu de Bootstrap ?
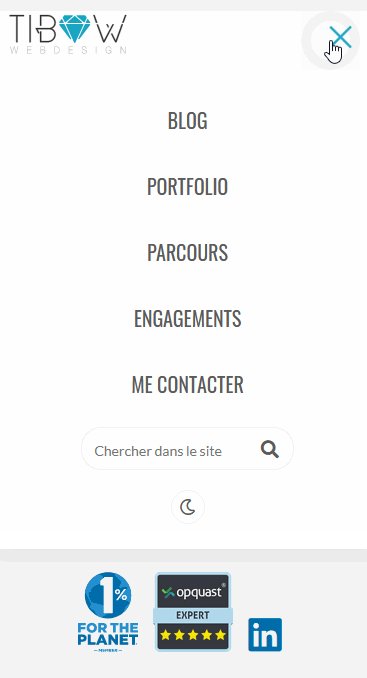
Voici un tuto très pratique pour reproduire l'animation du menu mobile utilisée sur mon site !
Le PHP
Code à remplacer dans le fichier header.php de votre thème WordPress
<!--Burger menu-->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbars">
<div class="animated-icon"><span></span><span></span><span></span></div>
</button>Le CSS
Code à ajouter au fichier style.css de votre thème WordPress
header#site-header .navbar-toggler .animated-icon {
width: 30px;
height: 20px;
position: relative;
margin: 0px;
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
-webkit-transition: 0.5s ease-in-out;
-moz-transition: 0.5s ease-in-out;
-o-transition: 0.5s ease-in-out;
transition: 0.5s ease-in-out;
cursor: pointer;
}
header#site-header .navbar-toggler .animated-icon span {
display: block;
position: absolute;
height: 3px;
width: 100%;
background: #000000; //Remplacer par la couleur de votre choix
border-radius: 9px;
opacity: 1;
left: 0;
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
-webkit-transition: 0.25s ease-in-out;
-moz-transition: 0.25s ease-in-out;
-o-transition: 0.25s ease-in-out;
transition: 0.25s ease-in-out;
}
header#site-header .navbar-toggler .animated-icon span:nth-child(1) {
top: 0px;
-webkit-transform-origin: left center;
-moz-transform-origin: left center;
-o-transform-origin: left center;
transform-origin: left center;
}
header#site-header .navbar-toggler .animated-icon span:nth-child(2) {
top: 10px;
-webkit-transform-origin: left center;
-moz-transform-origin: left center;
-o-transform-origin: left center;
transform-origin: left center;
}
header#site-header .navbar-toggler .animated-icon span:nth-child(3) {
top: 20px;
-webkit-transform-origin: left center;
-moz-transform-origin: left center;
-o-transform-origin: left center;
transform-origin: left center;
}
header#site-header .navbar-toggler .animated-icon.open span:nth-child(1) {
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
top: 0px;
left: 8px;
}
header#site-header .navbar-toggler .animated-icon.open span:nth-child(2) {
width: 0%;
opacity: 0;
}
header#site-header .navbar-toggler .animated-icon.open span:nth-child(3) {
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
top: 21px;
left: 8px;
}Le JavaScript
Code à ajouter à votre fichier de fonctions JavaScript dans votre thème WordPress. Par exemple le fichier functions.js
//Burger menu animé au clic - Avec jQuery
$('.navbar-toggler').on('click', function () {
$('.animated-icon').toggleClass('open');
});N.B : il est nécessaire au préalable d'avoir chargé jQuery proprement dans votre fichier functions.php
Plus d'infos et d'exemples en suivant ce lien
Laisser un commentaire