
Les versions de PrestaShop 1.7.x ne proposent pas de fonctionnalité de conversion des images au format WebP. Mais pas de panique, car un sympathique module très simple d'utilisation (et très personnalisable) va vous sauver la mise ! À toi les performances, avec finalement peu d'efforts.
L’arme secrète : MDN WebP Support

Ce module PrestaShop gratuit, développé par Louis Pinna, te permet d'ajouter le support .WebP à ton installation PrestaShop 1.7.x
Mais ce n'est pas tout ! Puisqu'elle te facilite la vie.
En 1 clic, tu peux transformer les images .jpg, .jpeg et .png, en images format .WebP
Au chargement des pages web, les navigateurs viendront alors charger automatiquement la version .webp de tes images. Concrètement le module créé une copie de ton image originale, il n'y a donc pas de perte de fichier image.
Pas besoin non plus de remplacer les liens de tes images (.jpg, .png...) qui sont renseignés dans ton thème PrestaShop.
Installer MDN WebP Support sur son PrestaShop 1.7.x
Pour installer MDN WebP Support, suis les 3 étapes suivantes :
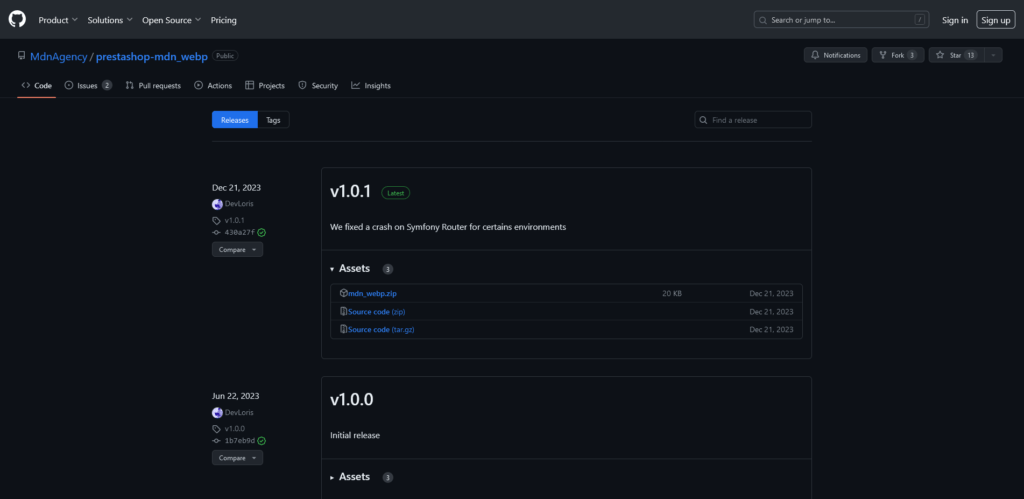
1 - Télécharger le module sur GitHub
Télécharge la dernière version du module MDN WebP Support sur GitHub.
Pour cela choisir le second lien nommé "Source code (zip)".

2- Installer le module dans PrestaShop
Rien d'inhabituel, rends-toi dans dans ton PrestaShop, puis Modules > Gestionnaire de module > et cliquer sur le bouton "Installer un module".
Téléverse le dossier .zip fraichement téléchargé et lance l'installation.
N.B : Si l'installation échoue et provoque une erreur, faire la manipulation suivante :
- Dé-zipper le dossier .zip précédemment téléchargé sur GitHub
- Le zipper de nouveau avec votre outils préféré : WinRAR, 7-Zip...
- Re-tenter l'installation du module en choisissant votre nouveau .zip
Plusieurs utilisateurs ont eu cette difficulté et ont remonté l'info dans le feed officiel.
3 - Générer vos images en .WebP
Une fois le module MDN WebP Support activé, tu verras dans le menu de gauche de PrestaShop, un nouvel accès nommé "WebP" (comme ci-dessous)
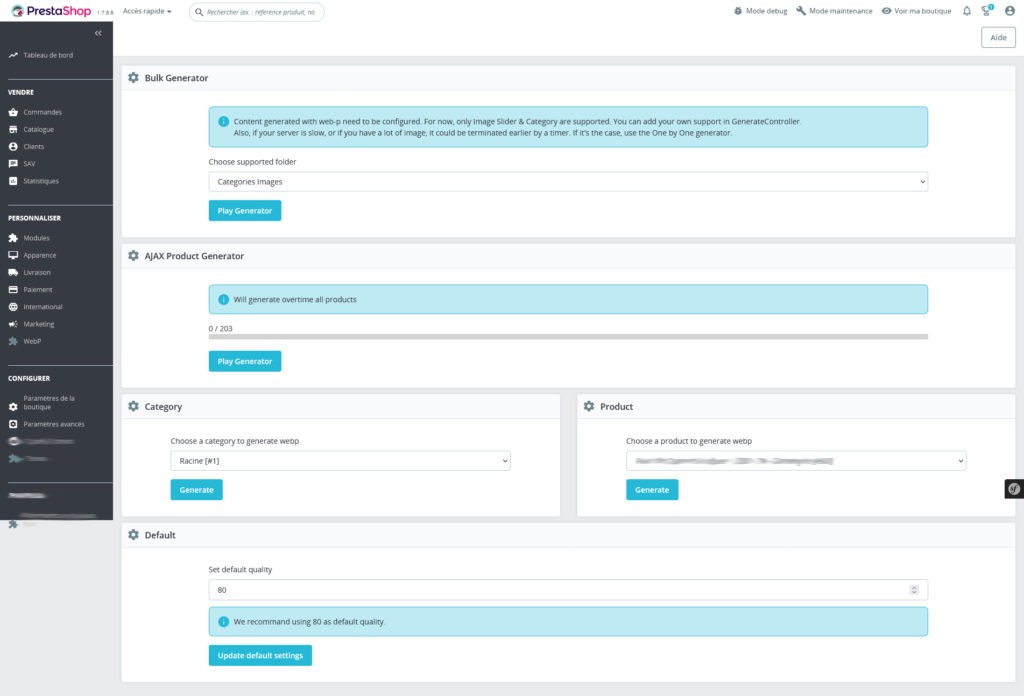
Tu as alors accès à un écran de réglages avec plusieurs fonctionnalités permettant de générer des images au format .webp. Voici le détails :
- Bulk Generator -> Categories Images : génère les images de toues les Catégories de Produits
- AJAX Product Generator : génère les images de tous les Produits
- Category : génère les images d'une Catégorie sélectionnée
- Product : génère les images d'un Produit sélectionné
- Default : sélectionne la qualité de compression des images .webp (laisser sur 80)
Limites du module MDN WebP Support
Tel quel, le module propose uniquement la génération d'images .webp pour les Produits et les Catégories Produits.
Une limite qui peut être dépassée, car le développeur nous laisse la possibilité de modifier son code afin de rendre possible la génération d'images .webp pour les modules, ou répertoire de ton installation PrestaShop 1.7.x
Sujet un peu plus technique mais accessible, que je traite dans cet autre article : MDN WebP Support - Rendre mes modules et dossiers images compatibles .webp
Pour en savoir plus : Pour avoir d'avantages d'informations sur le module et son auteur, tu peux consulter l'article officiel détaillé sur le site de Maison du Net.
Besoin d’un expert pour améliorer les performances de ton site internet PrestaShop ?
Contacte-moi pour en discuter ensemble !
Reçois un audit et une estimation gratuite des optimisations à apporter à ton site web.


Bonjour, merci pour cet article, je ne connaissais pas ce module mais j’ai une question : comment les webp sont servies si le thème ne les prévoit pas ? Il me semble qu’il faut que soit dans et que le lien vers le fichier webp soit ajouté ?
Merci d’avance
Bonjour Carole,
Le module crée une copie .webp de vos images, dans le même dossier que vos autres images (png, jpg etc.) sans les supprimer.
Lors d’une visite, le navigateur de l’utilisateur traitera l’appel des images en .webp et le serveur retournera l’image au format .webp.
Et cela, même si l’url de votre fichier image est appelé sous un autre format (png, jpg…) dans votre code PrestaShop ou via vos modules.
A bientôt !